
Html图片列表上下左右居中(ul)
在前台页面显示图片列表时,以前很多使用的是Table在td里面放入img标签,然后设定td的valign为middle(<td valign="middle">),这样便完成了图片的上下居中,左右居中所有标签CSS属性都有这个align设置为center即可。但所有做前端设计的都知道Table表格太多会影响页面加载速度。这里本文主要是通过ul标签来完成图片列表的上下左右居中对齐。
采用ul列表来做图片列表,我们知道ul中的li元素是没有vlign属性的,这样图片就无法完成上下居中,同时还需要自自动匹配图片的比例,那这里就必须加入javascript来完成这些显示效果。

先建立html页面,在<head>标签中加入css样式,设定ul的元素的样式属性,将ul的padding和margin都设定为0px,list-style设为none;接着ul li的float设置为left, margin边距为3px;li元素中还需要放入一个p标签,将p标签宽高设置为242个像素(这里图片显示是240个像素,加上图片边框两面各一个像素所以是242个像素),border设置为1个像素,text-align居中设置为center,同时也需要将p标签的padding和margin都设定为0px;接着在p标签中需要加入一个img标签,只需要给img标签加入一个边框。详细代码如下:
<head> <title></title> <style type="text/css"> ul { padding: 0px; margin: 0px; list-style: none; } ul li { float: left; margin: 3px; } ul li p { border: 1px solid #ccc; padding: 0px; margin: 0px; width: 242px; height: 242px; text-align: center; } ul li p img { border: 1px solid #eee; } </style> </head> <body> <ul> <li> <p> <img src="" /> </p> </li> <li> <p> <img src="" /> </p> </li> <div style="clear: both"> </div> </ul> </body>
效果如下:

接下来将里面的img图片标签加入图片,默认的图片加载进来可以看到无法按规则的上下左右居中匹配显示,如下图效果可以看到。

上面可以看到ul li元素中显示图片,这里需要匹配上下左右大小,就需要编写脚本来处理,在img图片的onload事件中处理图片的显示,这里需要将所有的im自动匹配宽高240个像素,横构图图片要宽240宽,竖构图图片要匹配240高,对于横幅构图的图片上下居中,那么就需要把图片匹配高240减去图片当前图片的实际高,然后再除以2,这样所得结果赋值给margin-top和margin-bottom就是上下居中的结果。而对于竖构图的图片,则只需要把高缩放到240像素即可。这里我们只需要判断一下,当图片的宽大于高的值,那么它就是横构图;高大于宽那么就是竖构图。javascript代码如下:
<script type="text/javascript"> //Copyright(C) 遗昕|Weisim3.com 08.07.2014 //Html图片列表上下左右居中(ul) //处理图片宽高缩放配img(图片id,设定宽高) function img(img, widthImg) { var imgLink = document.getElementById(img); if (imgLink.width > imgLink.height) { imgLink.width = widthImg; //imgLink.height imgLink.style.marginTop = (widthImg - imgLink.height) / 2 + "px"; imgLink.style.marginBottom = (widthImg - imgLink.height) / 2 + "px"; //alert(imgLink.height); } if (imgLink.width < imgLink.height) { imgLink.height = widthImg; } } </script>
最后在img标签中加入id,然后在每个img标签的onload中加入这个javascript脚本方法即可,实现最终的上下左右自动匹配对齐大小显示。
<ul> <li> <p> <img src="Thumbnail/05fe3.png" id="1" onload="img(this.id, 240)" /> </p> </li> <li> <p> <img src="Thumbnail/06df1.png" id="2" onload="img(this.id, 240)" /> </p> </li> <li> <p> <img src="Thumbnail/200547.png" id="3" onload="img(this.id, 240)" /> </p> </li> <li> <p> <img src="Thumbnail/20055.png" id="4" onload="img(this.id, 240)" /> </p> </li> <li> <p> <img src="Thumbnail/57bd3.png" id="5" onload="img(this.id, 240)" /> </p> </li> <li> <p> <img src="Thumbnail/5ebc1.png" id="6" onload="img(this.id, 240)" /> </p> </li> <li> <p> <img src="Thumbnail/69aad.png" id="7" onload="img(this.id, 240)" /> </p> </li> <li> <p> <img src="Thumbnail/881fa.png" id="8" onload="img(this.id, 240)" /> </p> </li> <li> <p> <img src="Thumbnail/below.png" id="9" onload="img(this.id, 240)" /> </p> </li> <li> <p> <img src="Thumbnail/untitled.png" id="10" onload="img(this.id, 240)" /> </p> </li> <div style="clear: both"> </div> </ul>
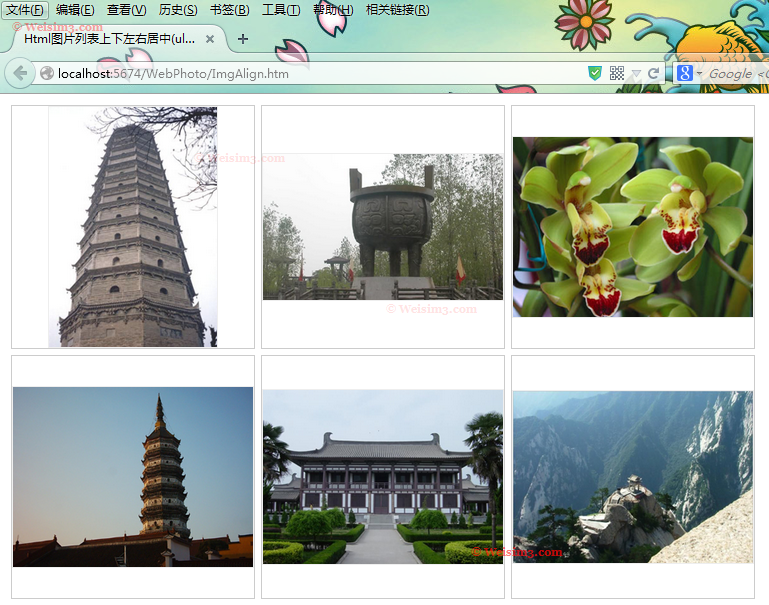
效果如下:

除此以外网络上还有其它介绍ul li图片上下左右居中显示图片的,采用纯css来实现,会遇到浏览网器兼容问题,没有本文提供的方案好使用,本文提供的方案能兼容任何浏览器通过javascript结合css来完成图片匹配显示的。