
CSS3.0的transform动画效果
在以前为网页设计一个漂亮的前台动画效果,通常会要编写大量的javascript脚本完成,或者用Flash actionscript来写一个动画脚本,一个图片切换到另一个图片,一个场景切换到另一个场景需要采用大量的脚本程序来完成;在CSS3.0中加有transform属性设置,通过transform的参数属性设置便能轻松完成这些图片、div的切换动画效果,下面本文将完成对CSS3.0的transform动画示例介绍。
CSS3.0的transform属性基本介绍
transform 可以提供对网页元素进行2d、3d位置置换,以及scale缩放切换,提供的属性skew/扭曲、rotate/旋转、scale/缩放、translate/移动以及矩阵变形matrix。下面通过简单示例来展示skew扭曲效果,在head中加入样式<style type="text/css">标签,定义个Id为#skew,将其transform的扭曲skew参数设为30度,transform: skew(30deg);,float为left, border为solid 1px red;,宽高均为100px,padding设为5px;定义一个class名为clear用以定义div来避免div加入float后产生位移显示,详细代码如下:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> #skew { float: left; transform: skew(30deg); width: 100px; height:100px; border: solid 1px red; background-color:yellowgreen; padding:5px } .clear { clear: both; } </style> </head> <body> <div style="padding: 30px"> <div id="skew">文字扭曲效果显示.</div> <div class="clear"></div> </div> </body>
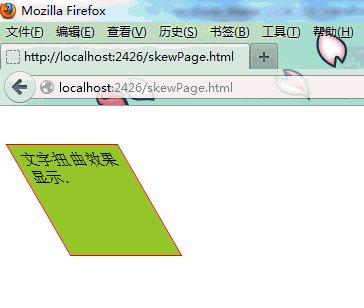
下面是显示效果:

加入hover效果 再定义一个#skew:hover用来显示鼠标滑入是显示效果,当鼠标滑入时让div的扭曲为0度,背景色改为yellow黄色,其它的保持不变。详细代码如下:
<style type="text/css"> /* Copyright(C) 遗昕|Weisim3.com 01.30.2013 CSS3.0的transform动画效果 */ /*加入skew扭曲样式定义*/ #skew { float: left; transform: skew(30deg); width: 100px; height:100px; border: solid 1px red; background-color:yellowgreen; padding:5px } /*加入hover样式,鼠标滑入扭曲skew为0度*/ #skew:hover { float: left; transform: skew(0deg); width: 100px; height:100px; border: solid 1px red; background-color:yellow; padding:5px } /*清除div的float属性*/ .clear { clear: both; } </style>
效果如下:

下面进一步深入,将扭曲、缩放、旋转、位移综合显示,将样式属性再次优化分别加入 #scale、 #scale:hover,#rotate、#rotate:hover, #translate、 #translate:hover,并且加入对应的div,详细代码如下。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS3.0的transform动画效果 - 遗昕|Weisim3.com 01.30.2013</title> <style type="text/css"> /* Copyright(C) 遗昕|Weisim3.com 01.30.2013 CSS3.0的transform动画效果 */ /*建立公共属性*/ #skew, #scale, #rotate, #translate, #skew:hover, #scale:hover, #rotate:hover, #translate:hover { /*渐变1毫秒*/ -webkit-transition: all 1s ease-in-out; -moz-transition: all 1s ease-in-out; -o-transition: all 1s ease-in-out; transition: all 1s ease-in-out; width: 100px; height: 100px; border: solid 1px red; padding: 5px; float: left; } /*加入transform的skew扭曲样式定义*/ #skew { transform: skew(30deg); -webkit-transform: skew(30deg); -moz-transform: skew(30deg); -o-transform: skew(30deg); background-color: yellowgreen; color: black; } /*加入hover样式,鼠标滑入扭曲skew为0度*/ #skew:hover { transform: skew(0deg); -webkit-transform: skew(0deg); -moz-transform: skew(0deg); -o-transform: skew(0deg); background-color: yellow; color: black; } /*transform的缩放*/ #scale { transform: scale(1,1); background-color: blue; } /*加入hover样式,鼠标滑入放大1.5倍*/ #scale:hover { transform: scale(1.5,1.5); /*scale(x,y)*/ background-color: blue; } /*transform的旋转rotate*/ #rotate { transform: rotate(0deg); background-color: black; color: white; } #rotate:hover { transform: rotate(45deg); background-color: white; color: black; } /*transform的位移translate*/ #translate { transform: translate(0px, 0px); /*translate(x,y)*/ background-color: orangered; } #translate:hover { transform: translate(10px, 15px); background-color: orangered; } /*清除div的float属性*/ .clear { clear: both; } </style> </head> <body> <div style="padding: 30px"> <div id="skew">文字扭曲效果显示.</div> <div id="scale">div缩放效果显示.</div> <div id="rotate">div旋转效果显示.</div> <div id="translate">translate效果显示.</div> <div class="clear"></div> </div> </body> </html>
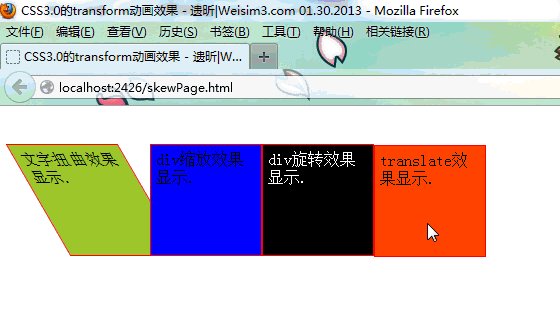
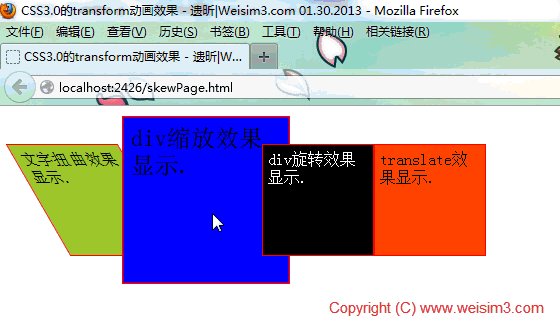
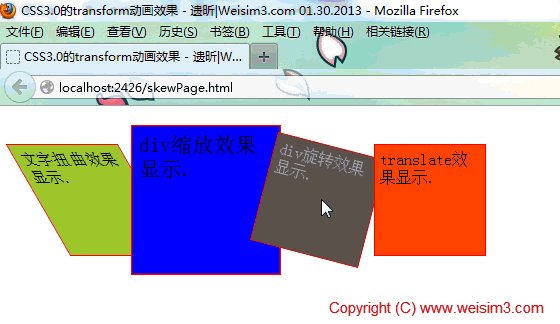
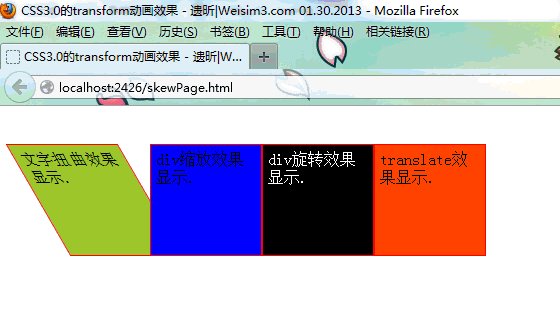
下面是显示效果

目前CSS3.0对所以浏览器都能兼容,在IE上需要IE10才能全部兼容CSS3.0。其它Firefox、safari、Opera只需要在样式前加入对应的浏览器型号便能兼容显示。例如 transform: skew(0deg);-webkit-transform: skew(0deg);-moz-transform: skew(0deg);-o-transform: skew(0deg);,在这里transform为默认的,-webkit-transform怎是内核采用webkit的浏览器即是指的苹果safari和google的Chrome浏览器,-moz-transform的-moz则是基于MozillaOnline的常见就是Firefox和Netscape浏览器,-o-transform则是Opera浏览器。