
CSS3.0的新增功能介绍(渐变填充、圆角定义、图片渐变切换效果)
在以前做web界面样式设计中将div设计成圆角是一种非常麻烦的事情,往往通过背景图片几个div拼接完成圆角效果,如果之前没有做好的样式,从零开始完成一个圆角div设计制作需要几个小时,而且还会有兼容问题;如果再想要div或文字要有些奇特的渐变填充也是很麻烦的事情,这些在css3.0可以很轻松的完成这些效果,在本文中将将介绍部分css3.0的相关的新增功能,如css3.0定义div渐变填充、圆角显示、图片切换。
CSS3.0渐变填充
在以前的css样式定义中背景background定义只能具体指定颜色代码如“background:#666666”或“background:Red”这种方式定义,不能实现渐变填充,一般都是采用渐变图片来做背景完成;在css3.0当中可以直接定义成渐变填充,针对不同浏览器的兼容问题都有不同定义,如果实在FireFox上面则用“-moz-linear-gradient”、在Chrome或Safari则用“-webkit-gradient”或“-webkit-linear-gradient”、Opera上使用“-o-linear-gradient”、IE上使用“-ms-linear-gradient”、默认W3C为“linear-gradient”,最后微软IE以前还有一中滤镜“filter: progid:DXImageTransform.Microsoft.gradient”仅能用在IE上。在上面的渐填充中看一看到格式就是在“linear-gradient”前面加入各个浏览器类型如FireFox上的“-moz-linear-gradient”,完成的定义为“background:-moz-linear-gradient(top, #1e5799 0%, #2989d8 50%, #207cca 51%, #7db9e8 100%);”,渐变类型有left、right、top、bottom、-45deg、45deg、center填充类型为上下渐变、左右渐变、角度渐变就是加入角度如45度斜渐变就为45deg,相反方向就为-45deg,下面是实际定义。
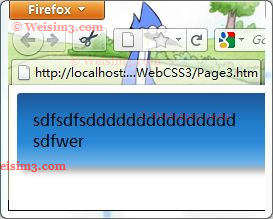
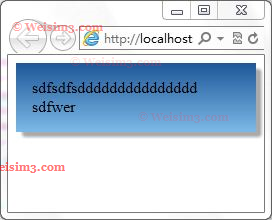
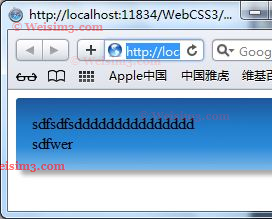
<style type="text/css"> .g{ background: #1e5799; /* Old browsers */ background: -moz-linear-gradient(top, #1e5799 0%,#207cca 39%, #2989d8 67%, #7db9e8 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom,color-stop(0%,#1e5799), color-stop(39%,#207cca),color-stop(67%,#2989d8), color-stop(100%,#7db9e8));/* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #1e5799 0%,#207cca 39%,#2989d8 67%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #1e5799 0%,#207cca 39%,#2989d8 67%,#7db9e8 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #1e5799 0%,#207cca 39%,#2989d8 67%,#7db9e8 100%); /* IE10+ */ background: linear-gradient(top, #1e5799 0%,#207cca 39%,#2989d8 67%,#7db9e8 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 );/* IE6-9 */ } .shadow { -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:3px; padding:1em; -webkit-box-shadow: 5px 5px 5px #aaa; -moz-box-shadow: 5px 5px 5px #aaa; box-shadow: 5px 5px 5px #aaa; } </style> <div class="g shadow" >sdfsdfsddddddddddddddd<br />sdfwer </div>
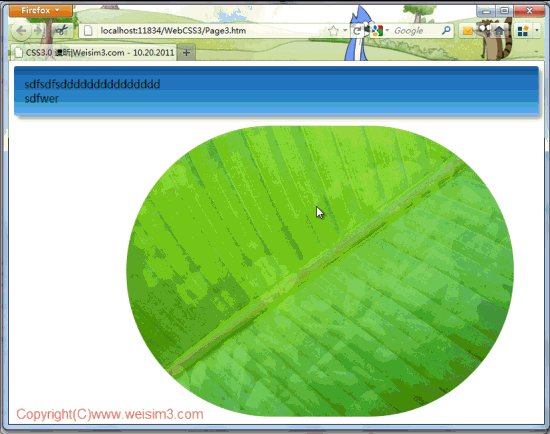
下面是各浏览器的呈现效果。



CSS3.0圆角定义
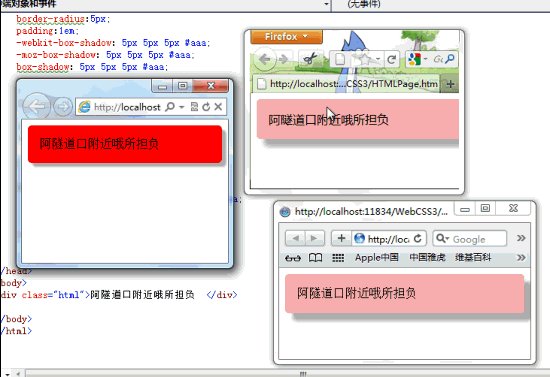
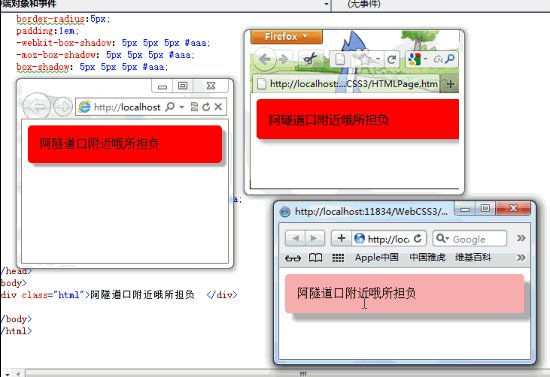
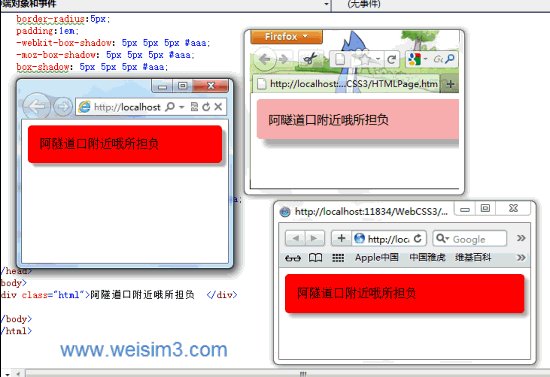
在css3.0中的圆角定义和渐变填充定义有类似,-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;在这里“border-radius:5px;”为W3C默认的,其它的两个-webkit-border-radius为Chrome或Safari使用、-moz-border-radius为Firefox使用,IE兼容默认的border-radius。示例中还用到一个阴影效果也和圆角定义同样的方式,-webkit-box-shadow: 5px 5px 5px #aaa;-moz-box-shadow: 5px 5px 5px #aaa;box-shadow: 5px 5px 5px #aaa;,下面是定义示例代码。
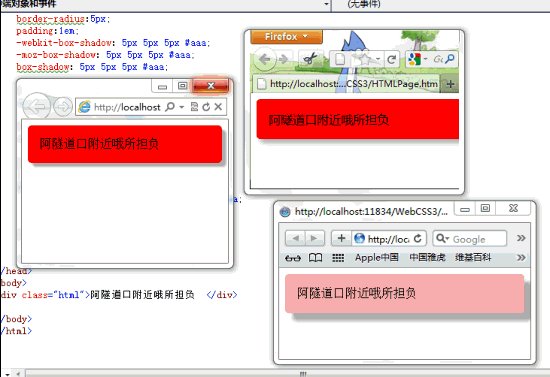
<style type="text/css"> div { -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; padding:1em; -webkit-box-shadow: 5px 5px 5px #aaa; -moz-box-shadow: 5px 5px 5px #aaa; box-shadow: 5px 5px 5px #aaa; } div.html { background-color:Red } div.html:hover { background-color:rgba(255,0,0,0.3); } div:hover { -webkit-box-shadow: 10px 10px 5px #aaa; -moz-box-shadow: 10px 10px 5px #aaa; box-shadow: 10px 10px 5px #aaa; } </style> <div class="html">阿隧道口附近哦所担负 </div>
圆角显示显示效果

CSS3.0图片切换
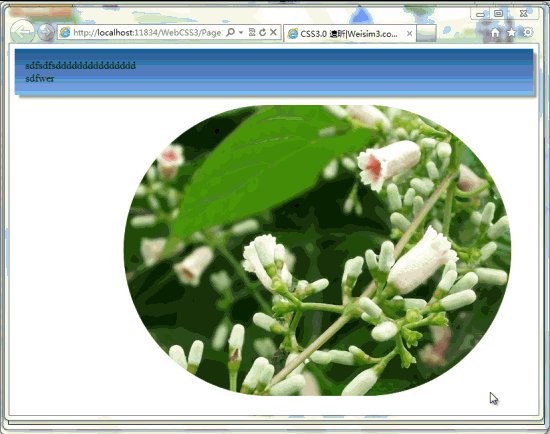
在css3.0中将两张Img图片相互切换可以通过-webkit-transition、 -moz-transition、-o-transition、-ms-transition,这上面的定义属性有类似,这里用到渐变切换在transition前面加以各浏览器的型号,如 -webkit-transition: opacity 1s ease-in-out;为Chrome或Safari使用,下面是详细定义示例代码(图片切换示例是和上面渐变填充示例在一个页面中完成,为了便于区分这里分开展示代码)。
<style type="text/css"> /*----图片切换----*/ #panel { position:relative; height:281px; width:450px; margin:0 auto; } /*----图片效果定义----*/ #panel img { position:absolute; left:0; -webkit-transition: opacity 1s ease-in-out; -moz-transition: opacity 1s ease-in-out; -o-transition: opacity 1s ease-in-out; -ms-transition: opacity 1s ease-in-out; transition: opacity 1s ease-in-out; } /**----鼠标经过----**/ #panel img.top:hover { opacity:0; } /**----圆角----**/ #myRadius { -webkit-border-radius: 300px; -moz-border-radius: 300px; -ms-border-radius: 300px; border-radius: 300px; } </style> <div style=" padding:15px"> <div id="panel"> <img id="myRadius" class="bottom" src="image/DSCF9984580.png" alt="" /> <img id="myRadius" class="top" src="image/aaaD-1580.png" alt=""/> </div> </div>
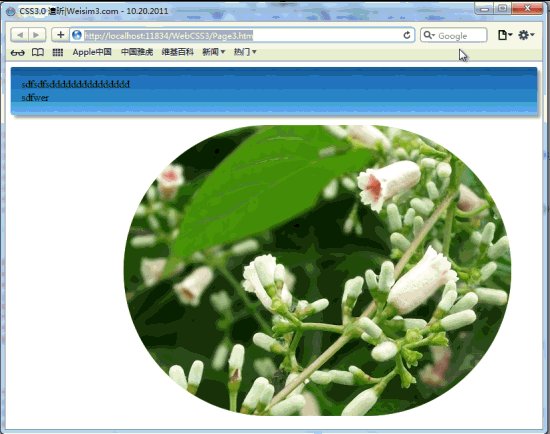
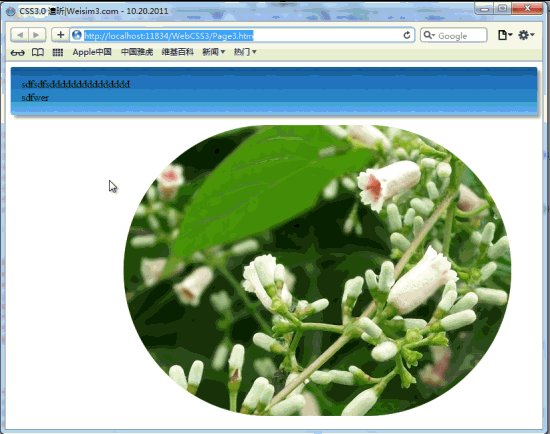
图片渐变切换效果

从目前情况来看几款浏览器都基本支持CSS3.0只有IE浏览器还有个别地方不能去不兼容CSS3.0,但是IE目前必须要在IE9.0以上才能兼容,其它浏览器没有具体测试过,只要是下载跟新最新版本的浏览器都能支持CSS3.0。开发工具上面相信用不了多久就会集成CSS3.0的开发编写,可能还需要专门为其开发某些CSS3.0可视化操作代码生成面板,比如渐变填充的就需要像colorzilla.com的Ultimate CSS Gradient Generator - http://www.colorzilla.com/gradient-editor/,这种能可视化的生成渐变效果的CSS代码。