发布时间:2020年06月15日 17时44分11秒
属性:程序Web开发 > Javascript/Html
访问次数:118926
JavaScript分类选取元素内全部input控件
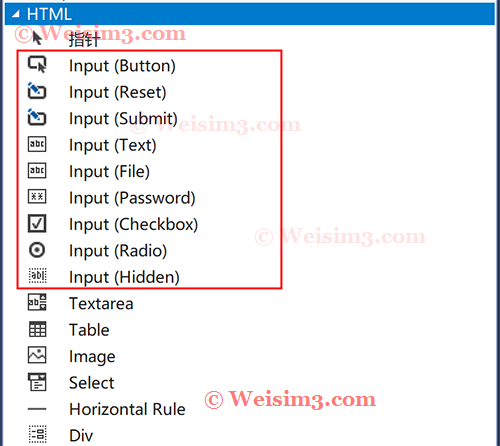
input控件有Buttom、Reset、Submit、Text、File、Password、Checkbox、Radio、Hidden几个Type类型分类:,其中Text、Password、Checkbox、Radio、Hidden、File经常需要获取值,通过JavaScript的getElementsByTagName("input")无法区分input的type类型,需要循环判断type类型处理。

本文建立了三个input text控件分类输入姓名、职业、国别,三个input radio控件用来性别单选,需要根据不同type类型处理控件的value值,三个input radio用来处理选择性别单选值,这里示例没有采用form表单,没有使用Reset清空,通过按钮来执行脚本清空,input输入的value值,同时取消radio的单选选中项,在input raido中统一加入onclick事件,触发check(this.id)函数方法,触发。Html代码如下:
<div id="info">
<p>姓名:<input id="Txt_Name" type="text" value="牛顿" /></p>
<p>职业:<input id="Txt_Job" type="text" value="科学家、经济学家"/></p>
<p>国家:<input id="Txt_Countries" type="text" value="英国" /></p>
<p>
性别:
男<input id="Radio_Male" type="radio" onclick="check(this.id)" value="Male" checked="checked"/>
女<input id="Radio_Female" type="radio" onclick="check(this.id)" value="Femle" />
保密<input id="Radio_Secret" type="radio" onclick="check(this.id)" value="Secret" />
</p>
<p>
<input id="Btn_Reset" type="button" value="重置" onclick="reset()" />
<input id="Btn_Put" type="button" value="提交" onclick="Submit()" />
</p>
</div>
第一步需要获取input标签名(getElementsByTagName),指定到元素Id"info"下的input:“var inputTag = document.getElementById("info").getElementsByTagName("input");”,在check(id)中带入的id即radiao的id,通过for循环来type==“radio”的input,先取消选取,当触发指定的Id的radio时,就让其选中。在Reset()方法中同样,通过for循环分别清空input的value值,和取消radio选中值, 脚本如下:
/*JavaScript分类选取input (06.15.2020)
* Copyright (C) 遗昕 | weisim3.com */
//Radio 单选
function check(id) {
//var myRadio = document.getElementById(id);
var inputTag = document.getElementById("info").getElementsByTagName("input");
for (var i = 0; i < inputTag.length; i++) {
if (inputTag[i].type == "radio") {
inputTag[i].checked = false;
if (inputTag[i].id == id) {
inputTag[i].checked = true;
alert(inputTag[i].value);
}
}
}
}
//清空/Clear
function reset() {
var inputTag = document.getElementById("info").getElementsByTagName("input");
alert(inputTag.length);
for (var i = 0; i < inputTag.length; i++) {
if (inputTag[i].type == "text") {
inputTag[i].value = "";
}
if (inputTag[i].type == "radio") {
inputTag[i].checked = false;
}
}
}
效果如下图:

本文分两个程序执行点:一个是input text value值处理,一个是input radio单选操作。知识点涉及document.getElementById()和getElementsByTagName()方法使用,然后通过for循环根据type不同类型处理value或checked属性。
文章版权归属weisim3.com所有,未经书面版权许可同意,不得私自转载(或做修改转载),源文件示例仅供学习使用,更不要出于商业用途或印刷出版发行!否则将追究其相关法律责任,版权联系:729260499。