在Html 5中的font可以实现复杂的文字效果,不再是简单文字色彩和加粗斜体定义效果,Html5的fillText文字可以实现图片填充文字、曲线排列文字和渐变填充文字等效果,这些效果以前需要在图像设计软件通过图像编辑才能完成, 在本文将展示Html5的文字效果。
示例一fillStyle和StrokeStyle
在Html5 canvas中呈现文字,填充文字色彩和文字边框。在本示例中第一步,先获取电脑当前时间,然后在canvas的fillText填充所获取的时间,font文字大小30pt,字体为“Arial”。fillStyle文字填充底色为“"#78A8FF”,strokeStyle文字边框色“blue”,lineWidth文字边框线为1.5。下面是代码
<script type="text/javascript">

var timeType = "";
var d = new Date();
var timeYear = d.getFullYear();
var timeMouth = d.getMonth()+1;

var timeHour = d.getHours();
var timeSec = d.getSeconds();
var timeMin = d.getMinutes();
//var timeMsec = d.getMilliseconds();

if (timeHour < 12) {
timeType = "AM";
}
else {
timeType = "PM";
}
if (timeHour == 0) {
timeHour = 12;
}
if (timeHour > 12) {
timeHour = timeHour - 12;
}


var thisTime = timeYear + '年' + timeMouth + '月 ' + timeHour
+ ' : ' + timeMin + ' : ' + timeSec + ' ' + timeType;

/////文字Html5
window.onload = function () {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");

var x = 26;
var y = 70;
context.font = "30pt Arial"; //文在大小字体,font size, font-family

context.fillStyle = "#78A8FF"; // 填充色彩, fill color
context.fillText(thisTime, x, y);//文字内容,位置

context.lineWidth = 1.5;
context.strokeStyle = "blue"; // 文字轮廓 stroke color
context.strokeText(thisTime, x, y);
}

</script>

<body>
<canvas id="myCanvas" width="500" height="120"
style=" border:solid #930 1px"></canvas></body>
(示例一效果)
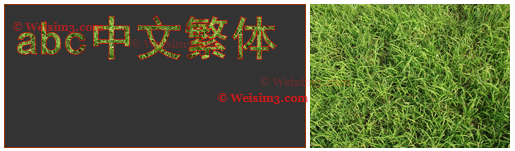
示例二 文字图片填充 createPattern
在本示中将用图片填充文字的底色,fillStyle文字底色填充createPattern(image, 'repeat')指定背景图片填充,repeat为平铺,和Css背景图片属性类同,repeat为垂直水平循环平铺,repeat-x为水平方向循环平铺,repeat-y为垂直方向循环平铺,no-repeat没有重复;font设置为“bold 35pt 黑体” 即加粗、文字大小35pt和字体为黑体。
<script type="text/javascript">
function drawPatternText(canvasObj, image) {
var canvas = document.getElementById(canvasObj);
var context = canvas.getContext('2d');
var text = 'abc中文繁体';
//repeat平铺图片指定文字图片
context.fillStyle = context.createPattern(image, 'repeat');
context.font = "bold 35pt 黑体";
context.fillText(text, 10, 50);
context.lineWidth = 0.5;
context.strokeStyle = "red";
context.strokeText(text, 10, 50);
}

</script>
<body>
<canvas id="patternCanvas" width="300" height="142"
style=" border:solid #930 1px; background-color:#000"></canvas>
<img id="myImage" src="DSCF8461200.jpg"
onload="javascript:drawPatternText('patternCanvas', this);"/>
</body>
(示例二效果)
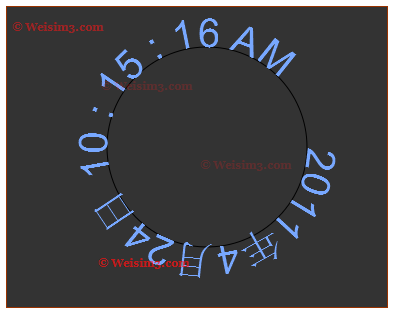
示例三文字拾取路径mozTextAlongPath
示例三将呈现文字拾取圆弧,按圆弧路径排列文字,文字内容和示例一同样说去当前日期时间,拾取圆弧路径通过mozTextAlongPath来完成,其它文字属性和前两个示例相同,不过mozTextAlongPath目前仅对FireFox支持。
<script type="text/javascript">
function myTime() {
var timeType = "";
var d = new Date();
var timeYear = d.getFullYear();
var timeMouth = d.getMonth() + 1;
var timeDay = d.getDate();
var timeHour = d.getHours();
var timeSec = d.getSeconds();
var timeMin = d.getMinutes();

if (timeHour < 12) {
timeType = "AM";
}
else {
timeType = "PM";
}
if (timeHour == 0) {
timeHour = 12;
}
if (timeHour > 12) {
timeHour = timeHour - 12;
}

var thisTime = timeYear + '年' + timeMouth + '月' + timeDay + '日 ' + timeHour
+ ' : ' + timeMin + ' : ' + timeSec + ' ' + timeType;

return thisTime;//返回当前时间 thisTime
}

function TextPathCircle(canvasObj) {
var text = myTime();
var canvas = document.getElementById(canvasObj);
var context = canvas.getContext('2d');
context.fillStyle = "#78A8FF";

context.beginPath();//圆弧
context.arc(200, 140, 100, 0, Math.PI * 2.1, false);
context.stroke();
context.font = "30pt Arial";
context.mozTextAlongPath(text, false);
context.closePath();
}
</script>
<body onload="TextPathCircle('canvas2')">
<canvas id="canvas2" width="380" height="300" style="border:solid #930 1px;
background-color:#333" ></canvas>
</body>
(示例三效果)