Html中的ul列表标签使用
在网页标签中ul、ol都是用来显示列表信息的,它们的性质基本相同,只是ul是用符号标记列表,ol是用数字来标记列表,默认都是纵向列表,它们的css样式基本相同。本文通过CSS展示ul的用法,通过ul来建立菜单,ol和ul相同在这里所以仅用ul来作示例演示,同样也可以用在ol标签上。

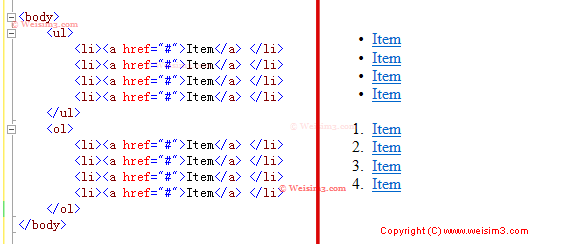
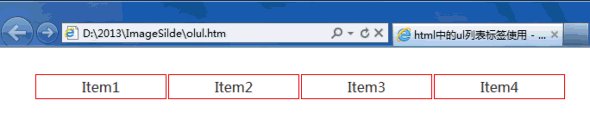
ul标签通常用的最多的是在菜单,或内容列表上呈现列表。在这里先在html中放入ul标签并且在ul中放入li元素,将ol和ul对比看看如下图,就是两个列表默认的呈现样式。

<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>html中的ul列表标签使用 - 遗昕|weisim3.com</title> <style type="text/css"> ul { margin: 0; } ul#Main li { float: left; margin: 1px; font-size: 16px; font-family: 微软雅黑; list-style-type: none; border: 1px solid red; padding: 3px 0px; width: 150px; background-color: White; text-align: center; } </style> </head> <body> <div style="position: absolute; top: 30px; left: 0px;"> <ul id="Main"> <li><a href="#">Item1</a> </li> <li><a href="#">Item2</a> </li> <li><a href="#">Item3</a> </li> <li><a href="#">Item4</a> </li> </ul> </div> </body> </html>
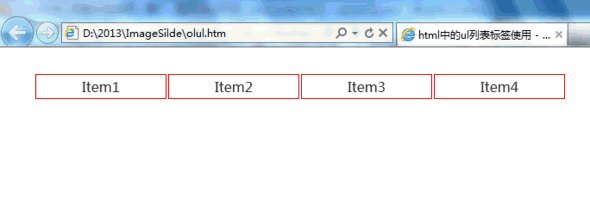
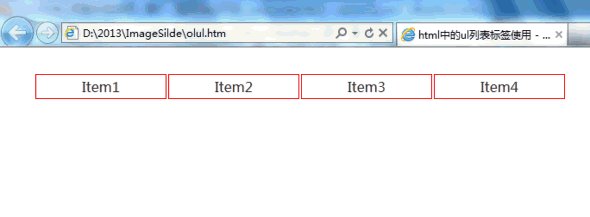
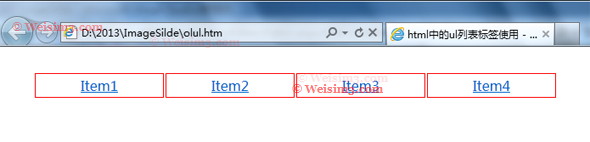
效果如下:

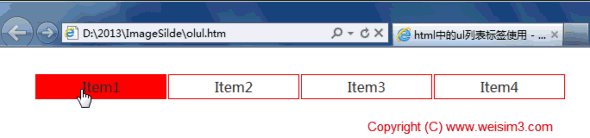
通过上面的基本样式定义加入可以看到ul的列表已经变成水平显示了,这里进一步定义CSS,将ul li中的a标签文字属性进行设定,ul#Main li a取消a标签的下划线,color设定为#333;同时ul#Main li在加入一个:hover伪类ul#Main li:hover,让鼠标滑入背景为红色,字体为白色。下面是详细CSS样式定义。
<style type="text/css"> /*ul的基本定义*/ ul { margin: 0; } /*ul li的基本定义*/ ul#Main li { float: left; margin: 1px; font-size: 16px; font-family: 微软雅黑; list-style-type: none; border: 1px solid red; padding: 3px 0px; width: 150px; background-color: White; text-align: center; } /*将ul的li中的a标签加入属性*/ ul#Main li a { width: 150px; text-decoration: none; color: #333; padding: 3px; } /*li加入鼠标效果通过伪类:hover*/ ul#Main li:hover { background-color: Red; color: White; } </style>
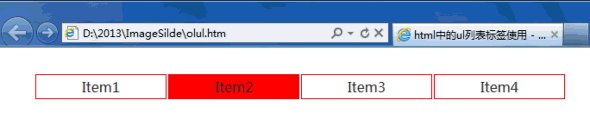
效果如下:

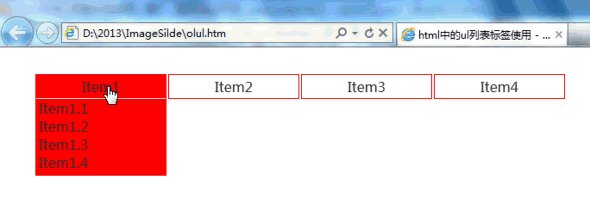
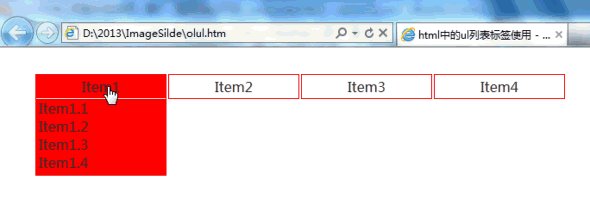
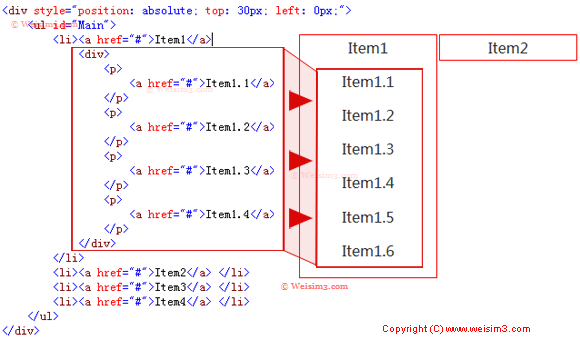
下面加入二级菜单在item中加入div元素并且加入<p>标签即子级列表,详细参考下图。

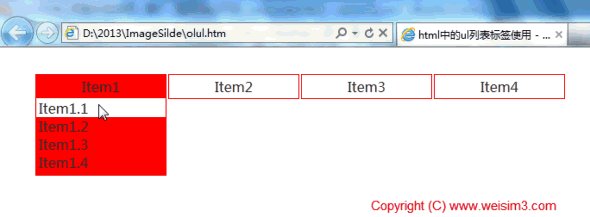
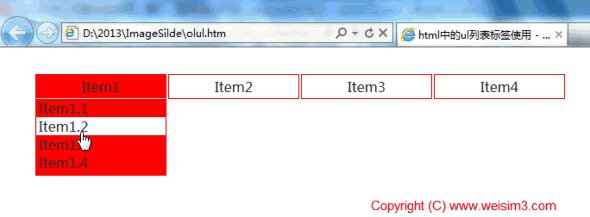
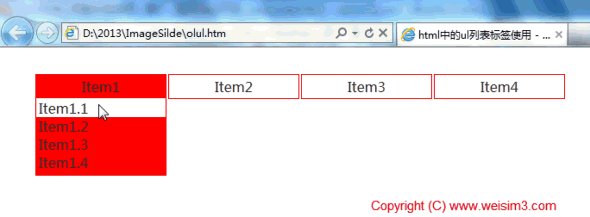
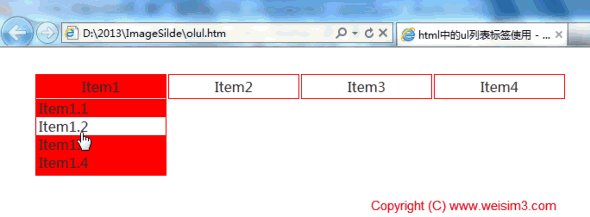
加入之后在Item中已经可以看到子元素集合了,然后加入CSS样式,ul#Main li div p将p标签的margin设定为0,ul#Main li div p:hover将p标签加入鼠标滑入效果背景为白色,color为黑色; ul#Main li div默认div也就是子级菜单默认为隐藏,当滑入对应父即菜单时才显示,结合ul#Main li:hover div使用,最后详细代码。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>html中的ul列表标签使用 - 遗昕|weisim3.com</title> <style type="text/css"> /*ul的基本定义*/ ul { margin: 0; } /*ul li的基本定义*/ ul#Main li { float: left; margin: 1px; font-size: 16px; font-family: 微软雅黑; list-style-type: none; border: 1px solid red; padding: 3px 0px; width: 150px; background-color: White; text-align: center; } /*将ul的li中的a标签加入属性*/ ul#Main li a { width: 150px; text-decoration: none; color: #333; padding: 3px; } /*li加入鼠标效果通过伪类:hover*/ ul#Main li:hover { background-color: Red; color: White; } /*加入子集合div的p标签margin设置为0*/ ul#Main li div p { margin: 0px; } /*子集合div的p标签加入伪类hover*/ ul#Main li div p:hover { background-color: White; color: Black; } /*默认子集合为隐藏*/ ul#Main li div { display: none; text-align: left; border-top: 1px solid #fff; margin-top: 3px; } /*默认子集合为隐藏 在鼠标滑入一级菜单后显示*/ ul#Main li:hover div { display: block; text-align: left; } </style> </head> <body> <div style="position: absolute; top: 30px; left: 0px;"> <ul id="Main"> <li><a href="#">Item1</a> <div> <p> <a href="#">Item1.1</a> </p> <p> <a href="#">Item1.2</a> </p> <p> <a href="#">Item1.3</a> </p> <p> <a href="#">Item1.4</a> </p> </div> </li> <li><a href="#">Item2</a> <div> <p> <a href="#">Item2.1</a> </p> <p> <a href="#">Item2.2</a> </p> <p> <a href="#">Item2.3</a> </p> </div> </li> <li><a href="#">Item3</a> <div> <p> <a href="#">Item3.1</a> </p> <p> <a href="#">Item3.2</a> </p> <p> <a href="#">Item3.3</a> </p> <p> <a href="#">Item3.4</a> </p> </div> </li> <li><a href="#">Item4</a> </li> </ul> </div> </body> </html>
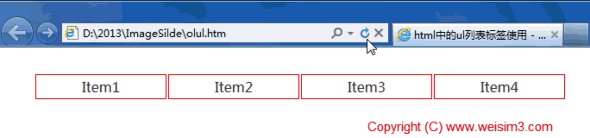
最终效果如下: