
Jquery 中静态的fn使用
在javascript中通常定义一个方法用function来定义,将js对html的元素标签进行控制。在Jquery中如果不采用传统的纯javascript中function定义方法函数,则可以通过.fn来定义一个方法,写法上有着很多区别,但是可以达到相同的效果,除此以外jquery中的.fn可以更好的控制元素属性,在本文中将展开对Jquery中fn示例介绍。用户读者可以下转到文章结尾看看最终演示效果
fn的定义写法
首先通过一个简单的示例,来了解熟悉.fn的功能与写法。将Html某个元素字体修改字体样式或颜色,在这里通过一个超链接点击修改div中的文字颜色为Orange桔黄色和自己改变为Arial Unicode MS,下面详细代码。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="jquery.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery.fn.configStyle = function () {
this.css("color", "Orange");
this.css("font-family", "Arial Unicode MS");
return this;

}

$(document).ready(function () {
$("a").click(function () {
$("div").configStyle();
});

});
</script>
</head>
<body>
<a href="javascript:void(0)">修改文字样式</a>
<div>
color : #888888,font-family:Arial Unicode MS
</div>
</body>
</html>
效果如下

通过上面示例可以了解Jquery中的fn方法,另外还一种写法就是$.fn.configStyle,将Jquery改用“$”代替也是同样的功能效果。
Jquery.fn加入动态参数
在javascript中的定义方法中加入动态参数,通过function SetVal(obj){}这样就完成了方法定义带入obj参数。那么在Jquery.fn中带入参数,通过 $.fn.configStyle01 = function (obj) {}即完成了参数的带入。下面是实际示例方法。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Jquery.fn使用 - 遗昕|Weisim3.com</title>
<script src="jquery.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery.fn.configStyle = function () {
this.css("color", "Orange");
this.css("font-family", "Arial Unicode MS");
return this;

}
//Copyright(C) 遗昕|Weisim3.com 11.26.2012
//Jquery 中静态的fn使用
//configStyle01带入参数传给html()
$.fn.configStyle01 = function (obj) {
this.css("color", "Orange");
this.css("font-family", "Arial Unicode MS");
this.html(this.html() + obj);
return this;

}

$(document).ready(function () {
$("a").click(function () {
//传入参数值"_Click加入的文字"
$("div").configStyle01("_Click加入的文字");
});

});
</script>
</head>
<body>
<a href="javascript:void(0)">修改文字样式</a>
<div>
color : #888888,font-family:Arial Unicode MS
</div>
</body>
</html>
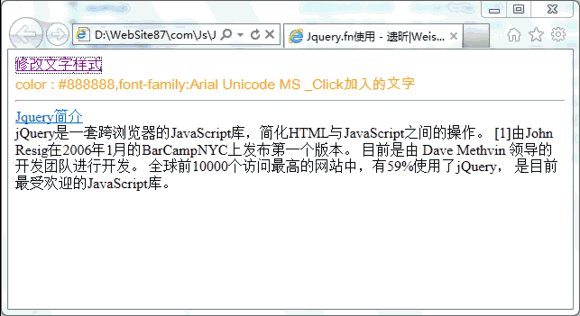
效果如下

进一步复杂,下面将fn定义成动态自动隐藏显示切换。通过超链接点击实现toggleShow效果。在$.fn.toggleShow = function (isShow, param) {}中带入两个参数,isShow为bool型用来判断是否隐藏对象,param为显示隐藏方式。
<head> <title>Jquery.fn使用 - 遗昕|Weisim3.com</title> <script src="jquery.js" type="text/javascript"></script> <script type="text/javascript"> jQuery.fn.configStyle = function () { this.css("color", "Orange"); this.css("font-family", "Arial Unicode MS"); return this; } //Copyright(C) 遗昕|Weisim3.com 11.26.2012 //Jquery 中静态的fn使用 //configStyle01带入参数传给html() $.fn.configStyle01 = function (obj) { this.css("color", "Orange"); this.css("font-family", "Arial Unicode MS"); this.html(this.html() + obj); return this; } $(document).ready(function () { $("a#01").click(function () { //传入参数值"_Click加入的文字" $("div#Font").configStyle01("_Click加入的文字"); }); //////////$.fn.toggleShow////////////// var IsToggleShow = true; $("a#02").click(function () { $("div#Info").toggleShow(IsToggleShow, "slow"); IsToggleShow = !IsToggleShow; return false; }); }); ///toggleShow//建立自定切换显示隐藏 $.fn.toggleShow = function (isShow, param) { if (isShow) $(this).hide(param); else $(this).show(param); }; </script> </head> <body> <a id="01" href="javascript:void(0)">修改文字样式</a> <div id="Font"> color : #888888,font-family:Arial Unicode MS </div> <hr /> <a id="02" href="javascript:void(0)">Jquery简介</a> <div id="Info"> jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作。 [1]由John Resig在2006年1月的BarCampNYC上发布第一个版本。 目前是由 Dave Methvin 领导的开发团队进行开发。 全球前10000个访问最高的网站中,有59%使用了jQuery, 是目前最受欢迎的JavaScript库。 </div> </body>
示例运行效果

其它关联参考连接: