
CSS 3.0的背景缩放background-size
在CSS 3.0中背景设置,不再像以前那样担心背景图片是否和元素完全匹配尺寸了,我们完全可以通过background-size来设置匹配元素的大小。以前如果背景图片小于容器在则会重复填充,现在通过background-size就不会了。
background-size:可以通过百分比也可以通过具体数值参数来设定,还可以通过contain和cover来设定。
下面通过示例来演示几种设定属性:
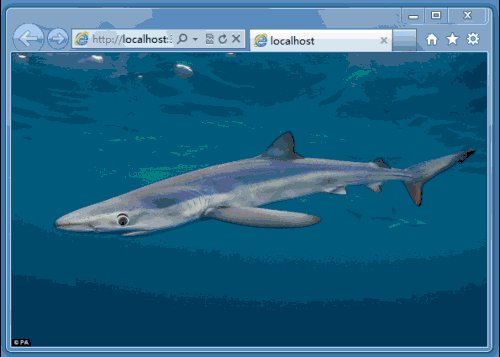
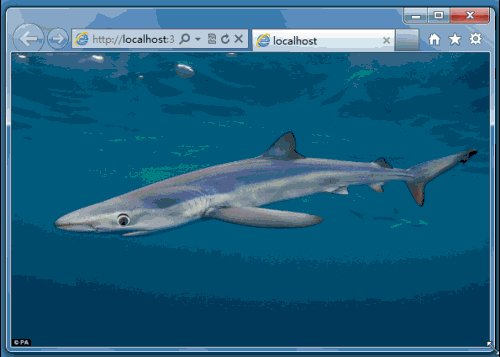
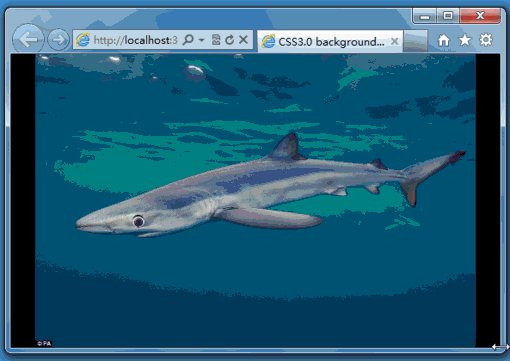
示例一: 通过background-size的百分比来设置背景(background-size:100% 100%),百分比形式显示背景色,背景图片随着窗口大body小改变图片拉伸匹配窗口。
<style type="text/css"> body { margin: 0; padding: 0; background: #000 url(453_54575_258638.jpg) center center fixed no-repeat; -moz-background-size: 100% 100%; background-size: 100% 100%; } </style>
效果如下:

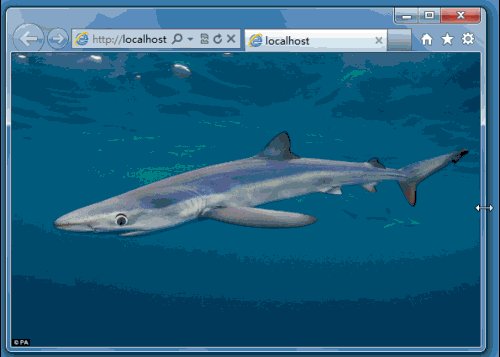
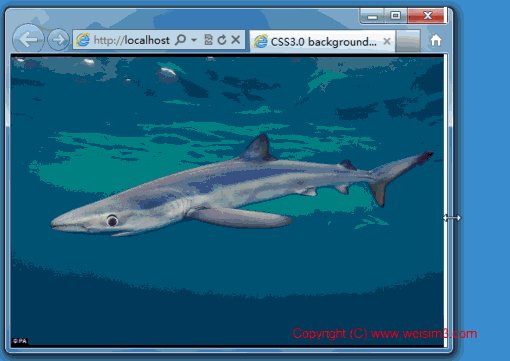
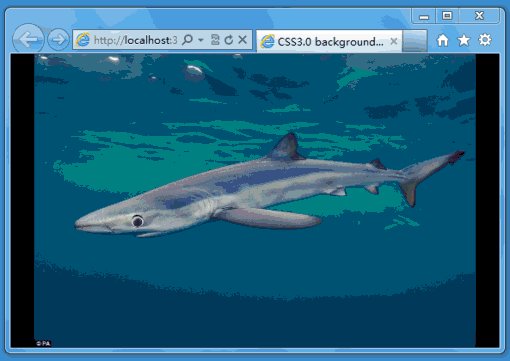
示例二: background-size:cover,当设定为cover时,背景图片就会随着口大body小改变图片等比例匹配窗口大小。
<style type="text/css"> body { margin: 0; padding: 0; background: #000 url(453_54575_258638.jpg) center center fixed no-repeat; -moz-background-size: cover; background-size: cover; } </style>
效果如下:

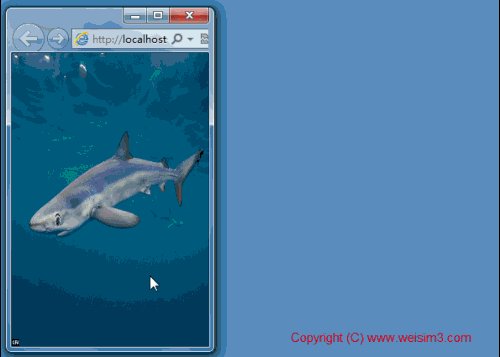
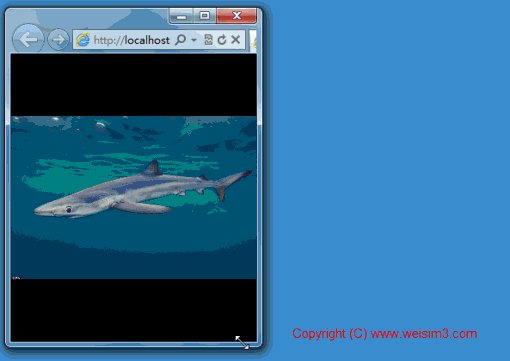
示例三:background-size: contain,当设定为contain时,背景图片不会满屏会随着口大body小改变图片等比例匹配窗口大小,它会有边距,默认是黑色。
<style type="text/css"> body { margin: 0; padding: 0; background: #000 url(453_54575_258638.jpg) center center fixed no-repeat; -moz-background-size: contain; background-size: contain; } </style>
效果如下:

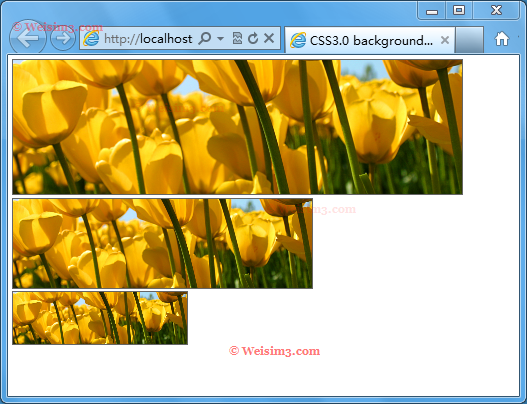
示例四 :在div中填充背景,根据div大小来匹配填充显示。
<head> <title>CSS3.0 background-size contain</title> <style type="text/css"> .a { margin-top: 0px; width: 900px; height: 270px; background: #000 url(Tulips.png); background-position: 0px; -moz-background-size: contain; background-size: contain; border:1px solid #666; } .b { margin-top: 5px; width: 600px; height: 180px; background: #000 url(Tulips.png); background-position: 0px; -moz-background-size: contain; background-size: contain; border:1px solid #666; } .c { margin-top: 5px; width: 350px; height: 105px; background: #000 url(Tulips.png); background-position: 0px; -moz-background-size: contain; background-size: contain; border:1px solid #666; } </style> </head> <body> <div class="a"> </div> <div class="b"> </div> <div class="c"> </div> </body>
效果如下:

Mozilla关联参考:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Scaling_background_images。