
JavaScript的Cookie操作
在Web应用程序中经常雨到要对客户端的Cookie的写入、读取、修改操作,这在asp.net、jsp、php中再熟悉不过经常遇到。在本文中将完成JavaScript的Cookie操作,JavaScript也具备其它web语言同样的功能对Cookie进行操作管理。
JavaScript写入Cookie
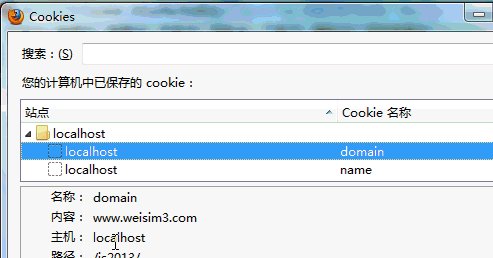
JavaScript 通过“document.cookie”来完成Cookie写入,例如: document.cookie = "domain=www.weisim3.com"; 这里就完成了一个Cookie写入,Cookie的domain为www.weisim3.com。
接着再写入一个动态的参数,让Cookie接收一个动态的外部参数写入。这里用一个input text来输入通过按钮提交给Cookie写入。代码如下。
<head> <title>Javascript Cookie</title> <script type="text/javascript"> /* Copyright(C) 遗昕|Weisim3.com 01.20.2013 JavaScript的Cookie操作 */ document.cookie = "domain=www.weisim3.com"; function Button1_onclick(obj) { var vals = document.getElementById(obj).value; document.cookie = "name=" + vals; } </script> </head> <body> Name: <input id="Txt_Name" type="text" /> <input id="Button1" type="button" value="提交" onclick="return Button1_onclick('Txt_Name')" /> </body>
下面是程序运行执行效果

Javascript读取Cookie
JavaScript读取Cookie也简单,直接通过document.cookie就能将Cookie信息读取出来,下面再加入一个按钮获Cookie用,直接在按钮Click事件中alert(document.cookie);即弹出了Cookie信息。

在上面已经看到可以通过document.cookie直接获取到Cookie信息,下面更进一步将domain和name分别获取出来显示在页面上,在加入一个div将Id定义为result,然后进一步编写GetCookie(),分批获取Cookie值,在目前Cookie信息中有两个值domain和name,这里需要将期拆分输出来,将document.cookie分割两次,然后再去各自拆分,然后付给div result的innerHTML。下面是详细代码。
<head> <title>Javascript Cookie</title> <script type="text/javascript"> /* Copyright(C) 遗昕|Weisim3.com 01.20.2013 JavaScript的Cookie操作 */ document.cookie = "domain=www.weisim3.com"; function Button1_onclick(obj) { var vals = document.getElementById(obj).value; document.cookie = "name=" + vals; } /*获取读取Cookie*/ function GetCookie() { var cookieVal = document.cookie; //alert(cookieVal); /*获取domain值*/ var cookieDomainVal = cookieVal.split(";")[0];//domain值 alert(cookieDomainVal); cookieDomainVal = cookieDomainVal.split("domain=")[1]; alert(cookieDomainVal); document.getElementById("result").innerHTML = "域名:" + cookieDomainVal; /*获取name值*/ var cookieNameVal = cookieVal.split(";")[1];//name值 alert(cookieNameVal); cookieNameVal = cookieNameVal.split("name=")[1]; alert(cookieNameVal); document.getElementById("result").innerHTML += "<br/>名字:" + cookieNameVal; } </script> </head> <body> Name: <input id="Txt_Name" type="text" /> <input id="Button1" type="button" value="提交" onclick="return Button1_onclick('Txt_Name')" /> <input id="Button2" type="button" value="获取" onclick="return GetCookie()" /> <div id="result" style="color:#888"></div> </body>
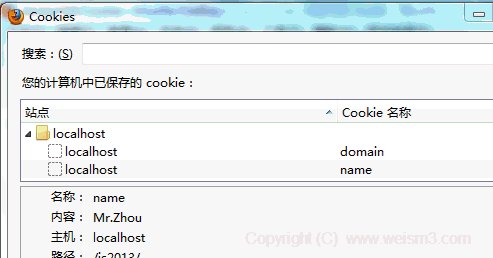
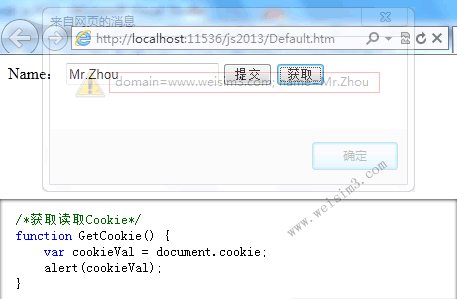
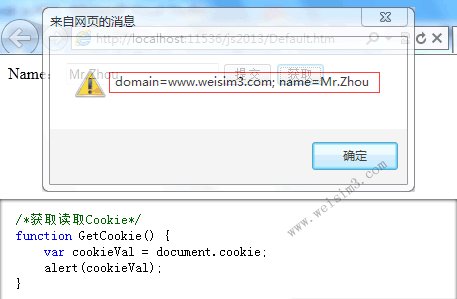
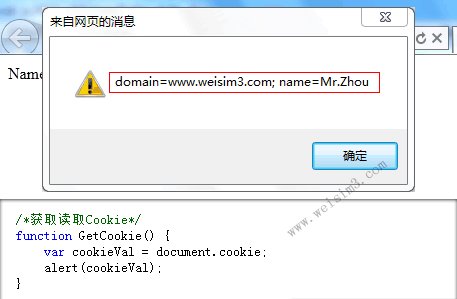
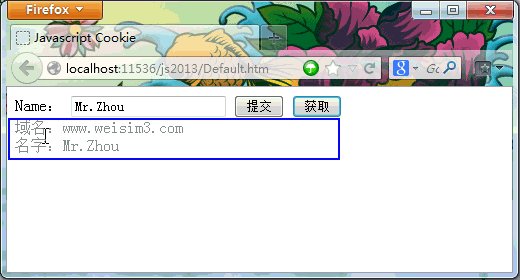
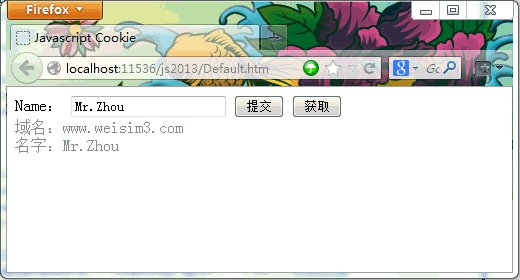
执行效果如下图

JavaScript写入Cookie的周期expires
在JavaScript中写入cookie的expires,只需要在Cookie值后面加入expires="时间周期"即可,下面再加入一个cookieExpires(obj)方法用来定义Cookie的过期周期,obj参数用来接收参数在当前日期中加多少天。下面是将Cooke的domain的值写入之后加上expires过期时间,代码如下。
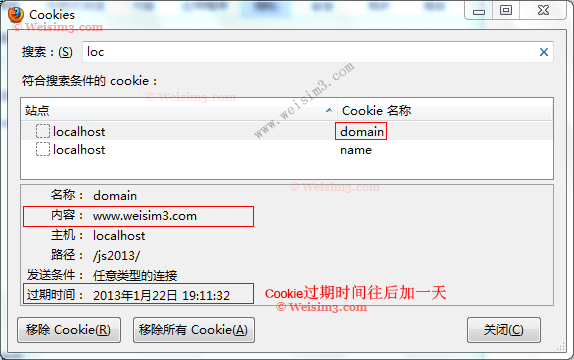
/*Cookie过期日期设置*/ function cookieExpires(obj) { var d = new Date(); return new Date(d.setDate(d.getDate() + obj)).toGMTString(); //new Date(d.setMonth(d.getDay() + obj)).toGMTString() } /*写入Cookie的domain值,加入expires过期周期*/ document.cookie = "domain=www.weisim3.com;" + "expires=" + cookieExpires(1);
图片参考

其他属性,如果需要加入Cookie值得path路径,直接在参数后面追加“;path=/”即可。