
WPF开发绚丽的窗体,使得桌面应用程序大添光彩,WPF的成功在于突破了传统窗体程序界面开发繁琐的环节,WPF中可以看到有如web开发一般的元素样式定义,比如渐变填充窗体更是让开发者震撼,在xaml前台定义轻松可以定义,这个在传统的窗体程序中只能用图片完成渐变效果显示,即便是网页Html也是需要图片来完成,在本示例中将展示WPF窗体定义自己风格,各种的属性定义展示。
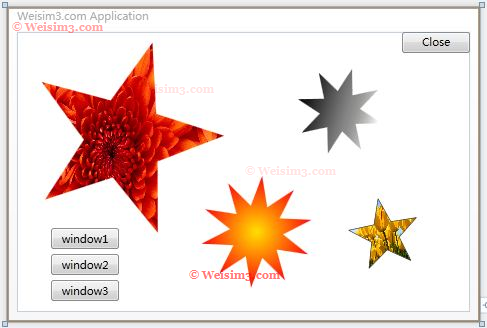
在本示例中继续沿用《WPF、Silverlight Path呈现多边形》文中的示例作窗体示例介绍,在上一文中可以了解到WPF的多边形绘制以及图片填充效果,在本示例中介绍窗体和子窗体应用。首先在主窗体MainWindow.xaml中将窗体边框隐藏显示设为None(WindowStyle="None"),并且将窗体背景设置为透明(Background="Transparent"),同时AllowsTransparency设为True支持透明,其它属性窗体居中WindowStartupLocation设置为CenterScreen;然后再右上角加入一个按钮用以关闭窗口,其余左下角的三个按钮用以调用子窗体,如图。

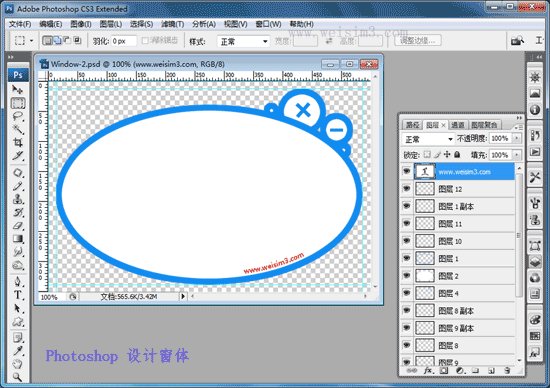
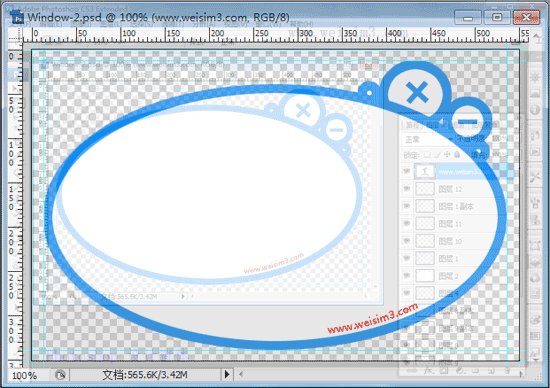
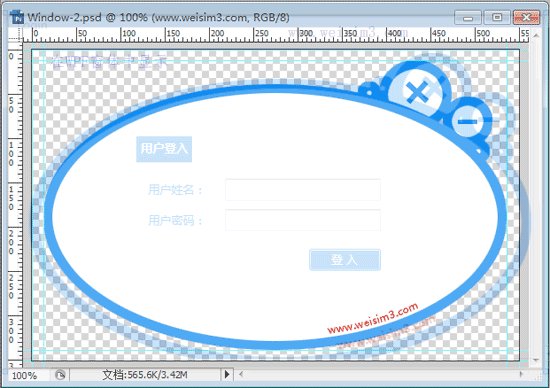
接着新建三个窗体,分别用以三个按钮(window1、window2、window3)操作打开的子窗口,在Window1.xaml和Window2.xaml中没有任何后台程序处理,仅用以显示按钮的调用打开新窗体;在Window3.xaml窗体中则更加是突出本文主题的窗体,自定义窗体形状,同样让窗体边框隐藏、窗体背景为透明,此外还关闭窗体最大化( ResizeMode="NoResize"),在此先在Photoshop中绘制窗体形状,保存成PNG格式的透明图片,然后在Window3中的<Rectangle>中填充PNG图片,下图是Photoshop设计窗体到WPF窗体中展示。

在Window3.xaml前台界面定义中,有一个需要注意的地方,就是关闭窗体和最小化窗体,这个两个Button没有文字内容只是用以填充<Button.Template>中放入了<Rectangle Height="50" Width="50" Fill="Transparent" />用以点击关闭、最小窗体操作,Rectangle的填充保持透明必须设置为Fill="Transparent",虽然没有指定Fill也可以是透明但是无法响应按钮的Click事件;后台Window3.cs实现窗口最小化、关闭窗口以及拽移窗体,下面是视频演示。
(双击视频进入或退出全屏模式)