
ASP.NET的GridView选中行时触发脚本
在GridView中绑定数据库之后,在选择行时触发Javascript脚本,这个可以通过GridView_RowDataBound事件中来完成脚本指定,其它方也可以通过Page_Load中完成,在Page_Load中需要把GridView中的数据行循环出来然后预先指定行的脚本,这样在GridView_SelectedIndexChanging中选择数据库行时就会触发选中行的脚本,最后一个种可以直接从GridView_SelectedIndexChanging中查找列触发。三个方法最好选择还是从GridView_RowDataBound中指定Javascript脚本;在Page_Load中通过for循环来触发会影页面加载速度;而直接在GridView_SelectedIndexChanging则需要选中之后才会触发脚本,本文主要介绍GridView_RowDataBound指定客户端js脚本的触发。

GridView_RowDataBound中指定Javascript脚本
在本文示例中先定义了一个泛型List数据列表,把UserInfo类装载到List中,UserInfo类有Id、Name、Email、WebSite四个成员属性。然后再通过public List<UserInfo> User()加入四行数据,详细代码如下:
using System; using System.Collections.Generic; using System.Web; /// <summary> ///UserInfo 用户成员 ///Copyright(C) 遗昕|Weisim3.com 05.05.2014 ///ASP.NET的GridView选中行时触发脚本 /// </summary> public class UserInfo { public int Id { get; set; } public string Name { get; set; } public string Email { get; set; } public string WebSite { get; set; } }
/// <summary> /// User() - 用户数据 /// Copyright(C) 遗昕|Weisim3.com 05.05.2014 /// ASP.NET的GridView选中行时触发脚本 /// </summary> /// <returns></returns> public List<UserInfo> User() { List<UserInfo> UserList = new List<UserInfo>(); UserInfo user1 = new UserInfo(); user1.Id = 1; user1.Name = "Name1"; user1.Email = Name1@hotmail.com; user1.WebSite = www.Name1.com; UserList.Add(user1); UserInfo user2 = new UserInfo(); user2.Id = 2; user2.Name = "Name2"; user2.Email = Name2@hotmail.com; user2.WebSite = www.Name2.com; UserList.Add(user2); UserInfo user3 = new UserInfo(); user3.Id = 3; user3.Name = "Name3"; user3.Email = Name3@hotmail.com; user3.WebSite = www.Name3.com; UserList.Add(user3); UserInfo user4 = new UserInfo(); user4.Id = 4; user4.Name = "Name4"; user4.Email = Name4@hotmail.com; user4.WebSite = www.Name4.com; UserList.Add(user4); UserInfo user5 = new UserInfo(); user5.Id = 5; user5.Name = "Name5"; user5.Email = Name5@hotmail.com; user5.WebSite = www.Name5.com; UserList.Add(user5); return UserList; }
在Page_Load中将public List<UserInfo> User()数据列表绑定给GridView,启用GirdView的选择列,把选择列从BoundField转换为TemplateField,并且启动SelectedIndexChanging和RowDataBound两个事件。详细操作如图。
在UpdatePanel中选择GirdView传值给其它控件能有很好的体验无刷新,只需要把主键获取到即可,GridView1.DataKeys[e.NewSelectedIndex].Value把所选行的主机获取到然后传给其他控件或其他方法。但如果要通过选取行把所选行的主键获参数传到前台javascript就需要在RowDataBound中来完成。
在RowDataBound事件中先把选择列中的LinkButton查找出来,这里选择列是放在第一列中,所以查找索引就是从第0列 “LinkButton selector = (LinkButton)e.Row.Cells[0].FindControl("LinkButton1");”,在RowDataBound中获取主键GridView1.DataKeys[e.Row.RowIndex].Values[0].ToString(),然后把获取到的LinkButton添加onclick脚本事件,把主键传入到onclick事件中传到前台,这里为了区分再UpdatePanel中加入一个Label和一个input Text文本框,同时在UpdatePanel外面也加入一个input Text文本框,前台Javascript中写入一个传参赋值个input Text文本框的方法function sendeVal(obj, inputxt), 需要注意的是在通过脚本给UpdatePanel中的input Text传值需要延迟几百号秒执行,因为UpdatePanel需要回发初始化里面所有控件,在RowDataBund中开看到通过setTimeout延迟了300毫秒执行。详细代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="SelectorJavascript.aspx.cs"
Inherits="SelectorJavascript" %>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ASP.NET的GridView选中行时触发脚本 - 遗昕 | Weisim3.com</title>
<style type="text/css">
.note
{
font-size: 12px;
color: #999;
}
</style>
<script type="text/javascript">
function sendeVal(obj, inputxt) {
//alert(obj);
document.getElementById(inputxt).value = obj;

}


</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div style="border: 1px solid #0409bf; width: 60%; padding: 3px">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="White"
BorderColor="#3366CC" BorderStyle="Solid" BorderWidth="1px" CellPadding="4" DataKeyNames="Id"
Font-Size="14px" OnRowDataBound="GridView1_RowDataBound" OnSelectedIndexChanging="GridView1_SelectedIndexChanging"
Width="100%">
<Columns>
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False" CommandName="Select"
Text="选择"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Id" HeaderText="Id">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="Name" HeaderText="Name">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="Email" HeaderText="Email">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="WebSite" HeaderText="WebSite">
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
</Columns>
<FooterStyle BackColor="#99CCCC" ForeColor="#003399" />
<HeaderStyle BackColor="#003399" Font-Bold="True" ForeColor="#CCCCFF" Font-Size="18px" />
<PagerStyle BackColor="#99CCCC" ForeColor="#003399" HorizontalAlign="Left" />
<RowStyle BackColor="White" ForeColor="#333333" />
<SelectedRowStyle BackColor="#d6dbe6" Font-Bold="True" ForeColor="#666666" />
<SortedAscendingCellStyle BackColor="#EDF6F6" />
<SortedAscendingHeaderStyle BackColor="#0D4AC4" />
<SortedDescendingCellStyle BackColor="#D6DFDF" />
<SortedDescendingHeaderStyle BackColor="#002876" />
</asp:GridView>
Label Label1:<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<span class="note">(在同一个UpdatePanel里面服务器控件)</span>
<br />
input Text1:
<input id="Text1" type="text" /><span class="note">(在同一个UpdatePanel里面)</span>
</div>
</ContentTemplate>
</asp:UpdatePanel>
<div style="padding: 3px">
input Text2:
<input id="Text2" type="text" />
<span class="note">(在UpdatePanel外面)</span>
</div>
</div>
</form>
</body>
</html>
protected void Page_Load(object sender, EventArgs e)
{
GridView1.DataSource = User();
GridView1.DataBind();
}

protected void GridView1_SelectedIndexChanging(object sender, GridViewSelectEventArgs e)
{
int Id = Convert.ToInt32(GridView1.DataKeys[e.NewSelectedIndex].Value);
Label1.Text = Id.ToString();
}

/// <summary>
/// Copyright(C) 遗昕|Weisim3.com 05.05.2014
/// ASP.NET的GridView选中行时触发脚本
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
//查找选择列的LinkButton,然后添加onclick脚本事件
LinkButton selector = (LinkButton)e.Row.Cells[0].FindControl("LinkButton1");
int Id = Convert.ToInt32(GridView1.DataKeys[e.Row.RowIndex].Values[0].ToString());
selector.Attributes.Add("onclick", "sendeVal('" + Id + "','Text2');setTimeout('sendeVal(\\\\'" + Id + "\\\\',\\\\'Text1\\\\')',300);");


}
}
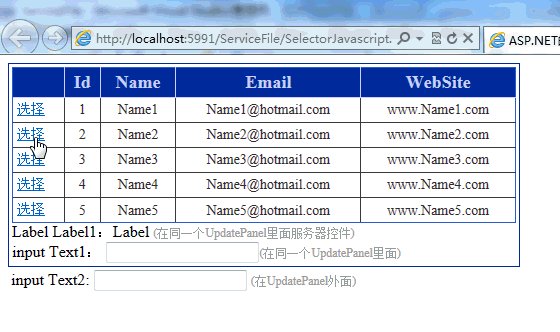
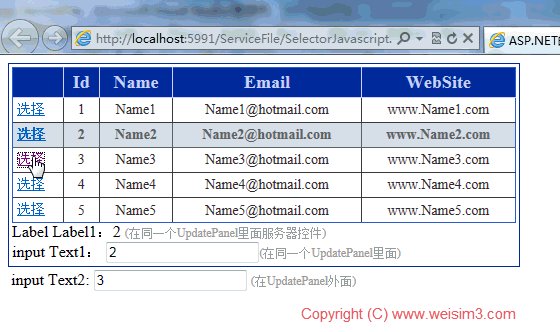
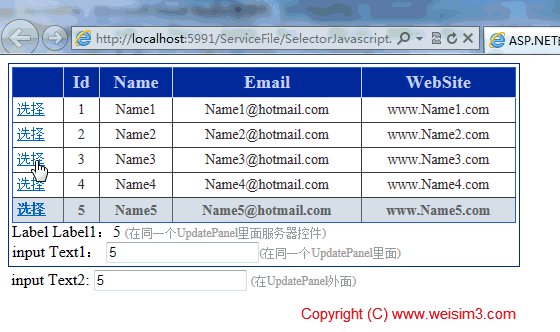
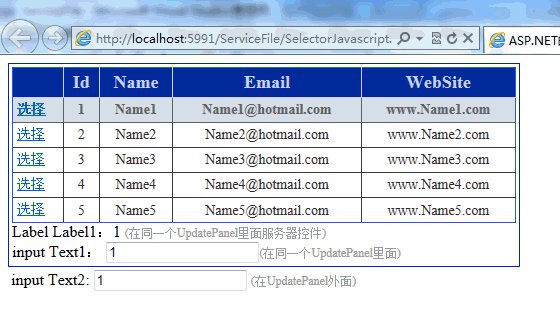
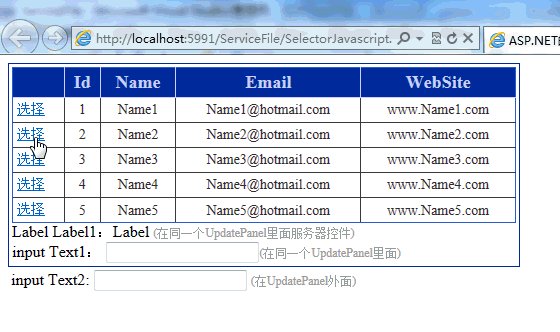
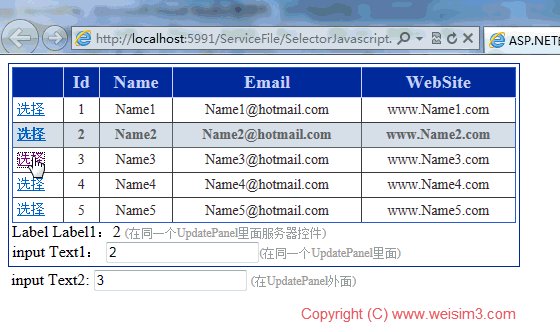
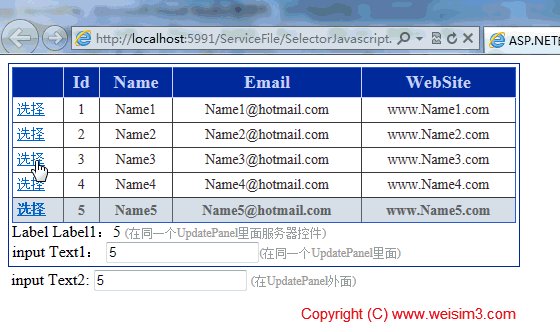
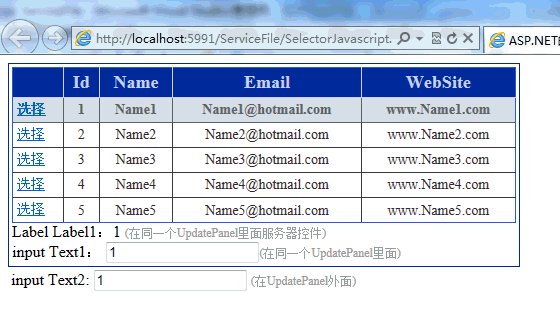
最终效果如下图:

关于GridView.RowDataBound 事件的详细介绍可以参考微软msdn官方介绍: