
ASP.NET Web API数据传输
ASP.NET Web API是ASP.NET MVC 4中新增加的框架,其传递模式将数据以Json格式传出,ApiController 类在.NET FrameWork4.0 的 System.Web.Http.dll下继承了IHttpController, IDisposable接口。ASP.NET MVC 访问网站页面地址是访问的Controller,通过Controller来控制页面数据。ASP.NET Web API也是如此以前的Webservice或者WCF提供的API接口服务,使用直接访问的URL来获取数据服务, ASP.NET Web API这里通过ApiController来提供服务访问。这里访问方式有着和MVC同样的特性。本文示例执行结果演示可以先跳至文章后部分预览效果。
开发者需要在Visual Studio 2010或Visual Studio 2012 IDE中开发,2010版本需要到微软官方http://www.asp.net/web-api下载MVC 4的开发包安装。
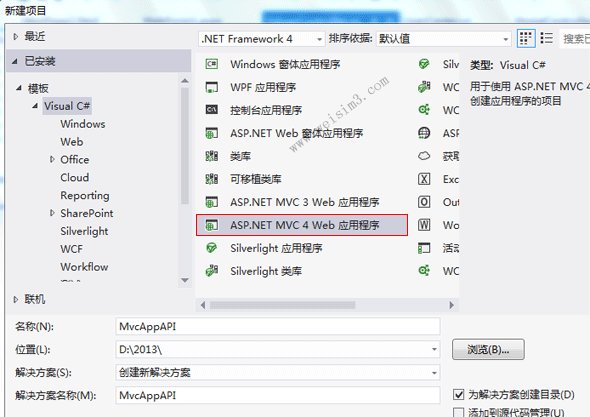
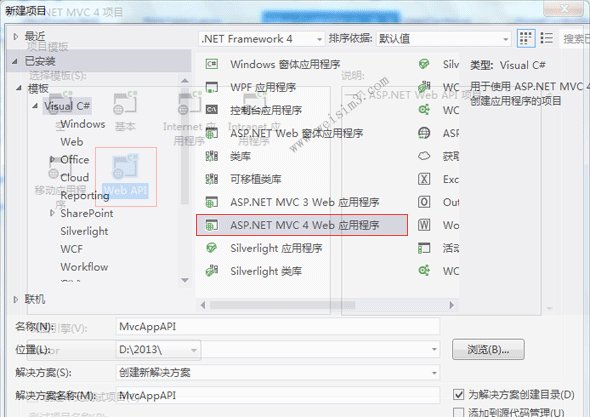
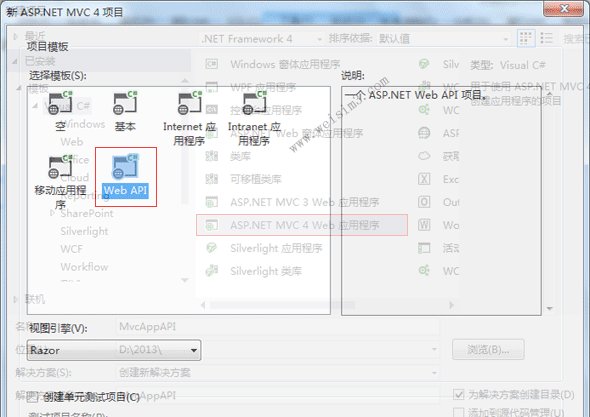
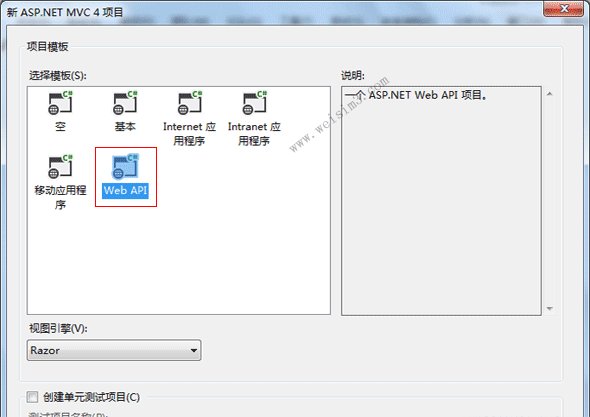
在新建项目中选择“ASP.NET MVC 4 Web 应用程序” 点确定,然后在项目模板中选择“Web API”点击确定即建立了Web API项目文件。参考下图。

建立项目之后可以看到,项目已经建立基本框架,在Controllers下面可以看到有个ValuesController.cs,这就默认提供的示例参考。public IEnumerable<string> Get()启动编译通过访问ValuesController来访问,其Url地址"api/values" 。便可以见到返回Json格式的数据文件。这一步可以参考微软官方的“ASP.NET Web API, Part 1: Your First Web API ”视频演示。
在本文示例演示的是一个用户列表建立查询,通过API来提供给客户端访问获取。先建立一个User类,用来定义用户的基本属性。属性有UserId,UserName,Mail,City即用户Id,用户名,邮箱,城市四个属性。然后再建立一个UserCenter类用来装载用户信息;UserCenter类中两个IEnumerable方法,一个IEnumerable<User> Userlist()用来建立用户列表,另外一个public IEnumerable<User> GetUserlistById(int id)则根据用户Id来获取指定某一用户的信息获取。
namespace MvcApplication1.Models
{

public class User
{
public int UserId { get; set; }
public string UserName { get; set; }
public string Mail { get; set; }
public string City { get; set; }
}


/// <summary>
/// ASP.NET Web API数据传输
/// Copyright (C) 遗昕 | weisim3.com 10.23.2012
/// </summary>
public class UserCenter
{

/// <summary>
/// Userlist() -> 用户列表
/// </summary>
/// <returns>UserList -> 用户列表</returns>
public IEnumerable<User> Userlist()
{

//IEnumerable<User> userlist;

List<User> user = new List<User>() {
new User(){ UserId=1, UserName = "aaa",
City = "Guangzhou", Mail = "xxxx@163.com"},
new User(){ UserId=2, UserName = "eee",
City = "Bejing", Mail = "xxxx@sina.com"},
new User(){ UserId=3, UserName = "ccc",
City = "Shanghai", Mail = "xxxx@qq.com"},
};

return user;
}

/// <summary>
/// GetUserlistById(string Id) -> 根据用户名Id获取用信息
/// </summary>
/// <param name="name">Id -> 输入用户名</param>
/// <returns>UserListById</returns>
public IEnumerable<User> GetUserlistById(int id)
{
List<User> users = new List<User>();
foreach (var row in Userlist())
{
if (row.UserId == id)
{
User UserDetails = new User();
UserDetails.UserId = row.UserId;
UserDetails.UserName = row.UserName;
UserDetails.City = row.City;
UserDetails.Mail = row.Mail;
users.Add(UserDetails);
}

}

return users;
}
}
}
在ValuesController控制器中修改默认的 public IEnumerable<string> Get(),改为public IEnumerable<User> Get()这里也就是将User类信息加载到泛型列表中。在IEnumerable<User> Get()中返回UserCenter中的用户列表Userlist();public User GetById(int id)则是根据用户Id来返回某条用户信息。ValuesController的详细代码。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using MvcApplication1.Models;


namespace MvcApplication1.Controllers
{

/// <summary>
/// ASP.NET Web API数据传输
/// Copyright (C) 遗昕 | weisim3.com 10.23.2012
/// </summary>
public class ValuesController : ApiController
{

UserCenter UserInfo = new UserCenter();
// GET api/values
public IEnumerable<User> Get()
{
return UserInfo.Userlist();
}

// GET api/values/1,2,3,…

public User GetById(int id)
{
User user = new User();
//var user = UserInfo.Userlist().FirstOrDefault((p) => p.UserId == id);
foreach (var row in UserInfo.GetUserlistById(id))
{
user = row;
}
return user;
}

}
}
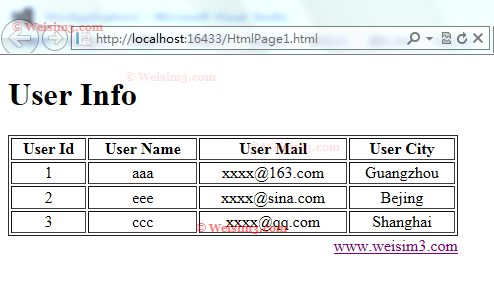
程序执行效果

Javascirpt Jquery 客户端调用ASP.NET API数据
最后新建一个Html页面,通过html Javascript Jquery来获取ASP.NET API的数据,通过GET方法获取“/api/values”将用户列表读取出来循环成表格显示到客户端。
<script src="Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript">

$(function () {

$.get('/api/values', function (data) {
// from the Web API call.
/// ASP.NET Web API数据传输
/// Copyright (C) 遗昕 | weisim3.com 10.23.2012
//alert(data);

var t = "<table border='1'><tr align='center'>" +
"<td > <strong>User Id</strong></td> " +
"<td > <strong>User Name</strong></td> " +
"<td > <strong>User Mail</strong></td> " +
"<td > <strong>User City</strong></td> </tr>";

$.each(data, function (i, item) {

t += "<tr align='center'>";
t += "<td >" + item.UserId + "</td>";
t += "<td >" + item.UserName + "</td>";
t += "<td >" + item.Mail + "</td>";
t += "<td >" + item.City + "</td>";

});
t += "</tr></table>";
$("#UserList").html("<h1>User Info</h1>" + t);


$("table").width(450);
$("body").append("<div align='right' style='color:blue'>" +
"<a href='http://www.weisim3.com/?a=api'>" +
" www.weisim3.com</a></div>");
$("div").width(450);
});


});

</script>
效果如下

下载源码提示:在原示例文件中由于ASP.NET Web API项目解决方案中都会有一个“packages”文件在建立项目文件时将会自动创建,为了减轻文件压缩包的大小,没有将这个文件加入,下载后只需要从其他ASP.NET Web API项目中拷贝到本示例的解决方案根目录即可,附有图片说明在解决方案资源目录红色框选的文件都是本示例创建或修改的重要点。