
在Silverlight中有几种图形绘制方法,在绘制复杂组合图形时Path是很好的选择,Path 在System.Windows.Shapes里面,除此外System.Windows.Shapes还包括Ellipse、Line、Polygon、Polyline、Rectangle都是用来图形绘制呈现的(详细参考Msdn System.Windows.Shapes),在本文中将用Path呈现正多边形,同时填充渐变颜色与图片填充。
建立Path多边图形
在 xaml 建立Path 正多边形,呈现五角星,Data为形状呈现、Fill填充为设色“Black”、HorizontalAlignmen和VerticalAlignment 即两种对齐方式,水品对齐和纵对齐、Stretch是呈现方式默认为Fill可以参考Msdn,在System.Windows.Shapes的其它成员中拥有同样的属性。
<Path Data="M 255.30 150.90 L 181.80 179.20 182.00 258.00 132.35
196.80 57.50 221.30 100.35 155.20 53.90 91.60 130.00 111.90
176.15 48.10 180.35 126.75 255.30 150.90 " Fill="Black"
HorizontalAlignment="Right" Margin="0,39,44,0"
Width="203" Stretch="Fill" Height="211"
VerticalAlignment="Top">
</Path>
代码呈现结果
给图形填充图片与渐变填充
图形填充图片或渐变填充,将Fill属性删除,在Path里嵌入子标签“Path.Fill”采用<Path.Fill></Path.Fill>标签,填充图片则通过<ImageBrush/>来指定图片(嵌入在<Path.Fill>里面),渐变填充通过<Path.Fill><LinearGradientBrush></LinearGradientBrush>在里面嵌入 <GradientStop/>完成渐变填充。下面代码。
<Path Data="M 255.30 150.90 L 181.80 179.20 182.00 258.00 132.35
196.80 57.50 221.30 100.35 155.20 53.90 91.60 130.00 111.90
176.15 48.10 180.35 126.75 255.30 150.90 "
HorizontalAlignment="Right" Margin="0,43,250,0"
Width="203" Stretch="Fill" Height="211"
VerticalAlignment="Top">
<Path.Fill><!--填充图片-->
<ImageBrush ImageSource="Images/Image2.jpg" AlignmentX="Center"
AlignmentY="Center" /></Path.Fill>
</Path>
<Path Data="M 362.95 77.95 L 335.40 86.45 348.85 111.90 323.40 98.45
314.95 126.00 306.45 98.45 281.00 111.90 294.45 86.45 266.95 78.00
294.45 69.50 281.00 44.05 306.45 57.50 314.95 30.00 323.40 57.50
348.85 44.05 335.40 69.50 362.95 77.95 " Height="97" Margin="308,0,97,116"
UseLayoutRounding="False" VerticalAlignment="Bottom" Stretch="Fill">
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,1" MappingMode="RelativeToBoundingBox"
StartPoint="0.5,0"><GradientStop Color="Black"/><!--渐变填充-->
<GradientStop Color="#CC6A6A6A" Offset="0.591"/>
<GradientStop Color="#FF3B3B3B" Offset="0.252"/>
<GradientStop Color="#00090900" Offset="0.957"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
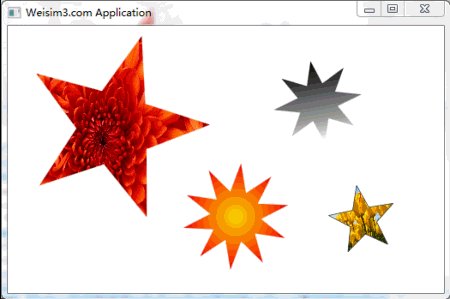
填充图片和渐变填充的效果
图形旋转放大
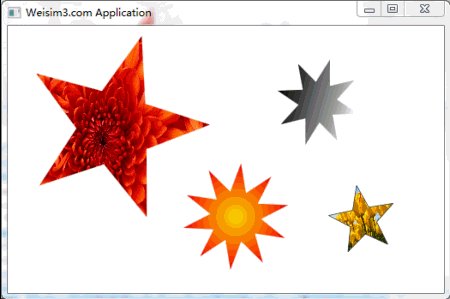
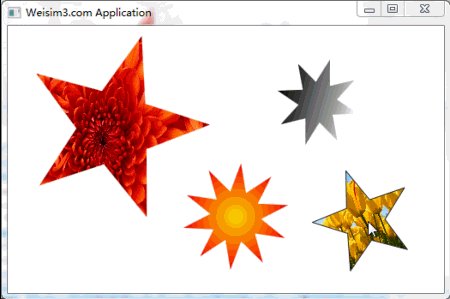
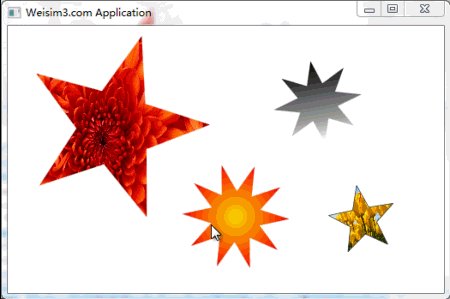
归总前面的星形与填充,给图形添加放大和旋转功能,在Path标签中加入<Path.RenderTransform>分别进行图形的缩放与旋转,TransformGroup中包含<ScaleTransform/>、<RotateTransform/>、<SkewTransform />等属性标签,在结束示例中将展示响应鼠标滑入(MouseEnter)图形和离开(MouseLeave)图形时进行放大或缩小旋转等功能。下面是效果。

示例版本Silverlight4.0,图片填充需要在项目里面加入图片文件,在本示例中Images中是填充所用的图片(win 7系统自带图片)。