
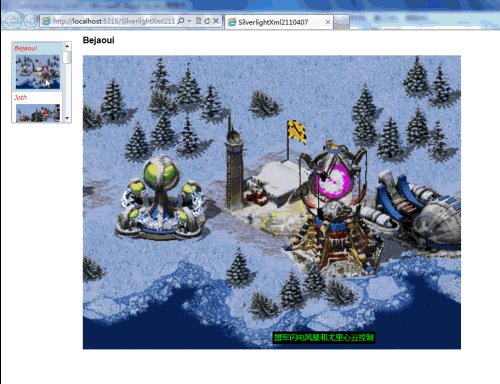
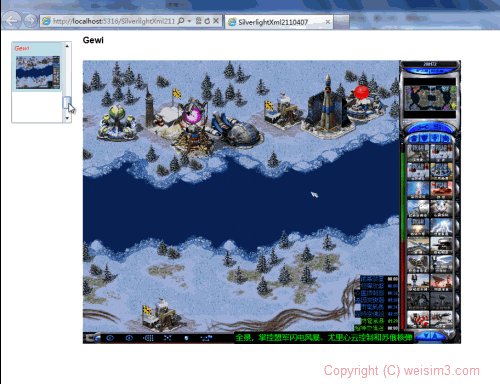
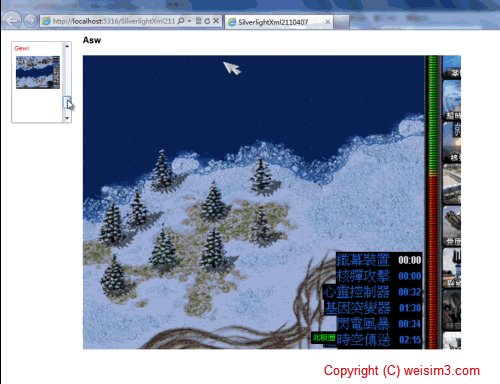
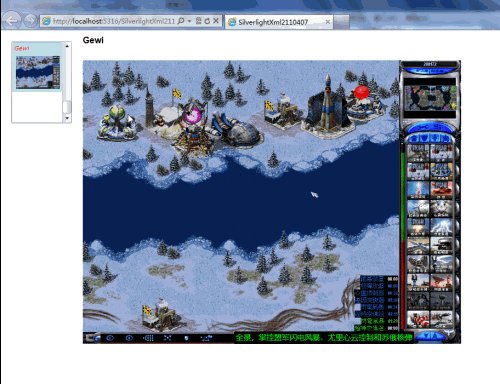
Silverlight Listbox绑定xml数据,在本文中将介绍Listbox通过System.Xml.Linq 与 xml数据绑定图片,显示图片列表,并且通过选取Listbox显示详细图片内容。下图示例程序效果,左边为ListBox绑定Xml图片列表,右侧为显示详细图片内容。

程序 Xaml 前台 介绍
在Listbox的 <ListBox.ItemTemplate><DataTemplate>里面用<StackPanel Orientation="Horizontal">标签,然后在里面嵌入<Grid >,<Grid >拆分两行,然后一行显示图片标题(由<TextBlock> 绑定),一行用以显示缩略图片(由<Image>绑定)。下面是前台代码。
<Grid x:Name="LayoutRoot" Background="White" Loaded="LayoutRoot_Loaded"> <!--Listbox绑定图片列表--> <ListBox Height="150" HorizontalAlignment="Left" Margin="20,20,0,0"Name="listBox1" VerticalAlignment="Top" Width="auto" SelectionChanged="listBox1_SelectionChanged"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <Grid > <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{Binding ImgName}" Foreground="Red" FontStyle="Italic"/> <Image Grid.Row="1" Source="{Binding ImgSource}" Margin="3,3,0,0" Width="80" Height="65"/> </Grid> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <!--显示图片详细内容--> <Image x:Name="ViewImage" Margin="150,10,184,55" /> <TextBlock Height="23" HorizontalAlignment="Left" FontWeight="Bold" Margin="150,10,184,55" Name="textName" FontSize="16" Width="120" VerticalAlignment="Top" FontFamily="Arial"/> <sdk:Label Height="23" HorizontalAlignment="Center" FontSize="14" Name="textTitle" VerticalAlignment="Center" FontFamily="Arial" Margin="155,450,0,0" Foreground="#FF00F400" Background="Black"Padding="3,0,3,0"/> </Grid>
显示图片的详细内容,同过Listgbox触发SelectionChanged事件来完成图片的详细内容绑定,分别<TextBlock>绑定图片的标题、<Image>绑定图片和<sdk:Label>绑定图片介绍。
程序C#后台介绍
silverlight对xml操作需要引入System.Xml.Linq,在本示例中将xml和图片放入xap包中,所有图片放放入程序需资源目录。此外还建立一个Images类即图片属性成员和Xml数据列表对应。
XML数据
<?xml version="1.0" encoding="utf-8" ?> <myImage> <item> <ImgName>Bejaoui</ImgName> <ImgTite>盟军闪电风暴和尤里心云控制</ImgTite> <ImgSource>a-1.jpg</ImgSource> </item> <item> <ImgName>Joth</ImgName> <ImgTite>苏俄核弹</ImgTite> <ImgSource>a-2.jpg</ImgSource> </item> <item> <ImgName>Qfes</ImgName> <ImgTite>油井</ImgTite> <ImgSource>a-3.jpg</ImgSource> </item> <item> <ImgName>Asw</ImgName> <ImgTite>北极圈</ImgTite> <ImgSource>a-4.jpg</ImgSource> </item> <item> <ImgName>Gewi</ImgName> <ImgTite>全景,掌控盟军闪电风暴、尤里心云控制和苏俄核弹</ImgTite> <ImgSource>2r.png</ImgSource> </item> </myImage>
主程序的操作方法 绑定图片列表 InitializeImgList(),这里即Xml.Linq方法;通过Listbox的SelectionChanged事件listBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)指定详细图片,传给textName.Text (图片标题)、图片绑定ViewImage.SetBinding(图片路径)和textTitle.Content(图片介绍内容)。
ListBox myList;//预先定义list public void InitializeImgList()//xml数据读取 { XDocument imgDoc = XDocument.Load("XMLFileImage.xml"); var myData = from Imageinfo in imgDoc.Descendants("item") select new Images { ImgName = Convert.ToString(Imageinfo.Element("ImgName").Value), ImgTite = Convert.ToString(Imageinfo.Element("ImgTite").Value), ImgSource = Convert.ToString("Image/" + Imageinfo.Element("ImgSource").Value) }; myList = this.FindName("listBox1") as ListBox; myList.ItemsSource = myData; } //ListBox SelectionChanged选取触发 private void listBox1_SelectionChanged(object sender,SelectionChangedEventArgs e) { //Create the source string textName.Text = ((Images)listBox1.SelectedItem).ImgName; textTitle.Content = ((Images)listBox1.SelectedItem).ImgTite; //图片路径 string s = ((Images)listBox1.SelectedItem).ImgSource; //建立绑定 //Create the binding description Binding b = new Binding(""); b.Mode = BindingMode.OneTime; b.Source = s; //绑定图片路径 //Attach the binding to the target ViewImage.SetBinding(Image.SourceProperty, b); }