
ASP.NET MVC 一个View视图多个Models
在MVC中我们知道View是由Controllers中载入数据模型Model来映射控制显示页面的,View层的显示数据列表需要指定好视图数据类,显示某个数据表就要对应的数据类来映射视图。对于初次接触MVC的数据模型思维是可能会遇到不好理解或无法参透ASP.NET MVC中View视图如何映射显示多Models,那么本文就详细介绍演示在MVC的View视图中映射多个Models。

本文示例在Visual studio 2010中“新建项目”选择"Web",指定.NET FrameWork 4 ,然后选择ASP.NET MVC 2 Web应用程序,设定好项目名称(本文项目名为“MvcMultipleModels”),选择好项目路径位置点击确定建立MVC项目。项目建立好之后已经有默认的Controllers、Models、Views主要文件框架,本文就在现有默认的框架上进行编写。
在MVC项目中本示例,需要在View视图中映射显示两数据表(或者说显示两个组数据),分别是客户数据和产品数据,在“解决方案资源管理器”的Models目录中建立Customer和Product,也就是用来提供客户数据和产品数据的实体类。下面是两个类的详细成员属性代码。
namespace MvcMultipleModels.Models { /// <summary> /// ASP.NET MVC 一个View视图多个Models /// Customer -> 顾客成员属性 /// Copyright (C) 遗昕 | weisim3.com 08.29.2014 /// </summary> public class Customer { public int Id { get; set; } public string Name { get; set; } public string Email { get; set; } } /// <summary> /// ASP.NET MVC 一个View视图多个Models /// Product -> 产品成员属性 /// Copyright (C) 遗昕 | weisim3.com 08.29.2014 /// </summary> public class Product { public int ProductId { get; set; } public string ProductName { get; set; } } }
建立好两个实体类之后,还需要建立一个实体类,把Customer顾客数据和Product数据装入到一实体类中,在Models中建立一个ViewModel实体类,这个类是用来将Customer顾客数据和Product数据合并到一个视图数据类中来的。下面可以看到采用的IEnumerable<Customer>和IEnumerable<Product>封装的属性代码如下。
namespace MvcMultipleModels.Models { /// <summary> /// ASP.NET MVC 一个View视图多个Models /// ViewModel -> Model成员集合 /// Copyright (C) 遗昕 | weisim3.com 08.29.2014 /// </summary> public class ViewModel { public IEnumerable<Customer> Customer { get; set; } public IEnumerable<Product> Proudct { get; set; } } }
接着在控制器中,对Customer/顾客数据和Product/产品数据写入加载到控制器里面,建立两个方法public IEnumerable<Customer> CustomerList()和public IEnumerable<Product> ProductList()也就是顾客和产品数据的填充,下面详细代码。
/// <summary> /// CustomerList() -> 顾客列表(08.29.2014) /// </summary> /// <returns></returns> public IEnumerable<Customer> CustomerList() { List<Customer> list = new List<Customer>(){ new Customer(){ Id=1,Name="Zr.",Email="Zr@hotmail.com" }, new Customer(){ Id=2,Name="Jose",Email="Jose@gmail.com"}, new Customer(){ Id=3,Name="Liu",Email="Liu@qq.com"}, new Customer(){ Id=4,Name="王某",Email=Wang@163.com} }; return list.AsEnumerable(); } /// <summary> /// ProductList() -> 产品列表(08.29.2014) /// </summary> /// <returns></returns> public IEnumerable<Product> ProductList() { List<Product> list=new List<Product>(){ new Product(){ ProductId=1, ProductName="Keyboard"}, new Product(){ ProductId=2, ProductName="U盘"}, new Product(){ ProductId=3, ProductName="超级本"}, new Product(){ ProductId=4, ProductName="E-Book"} }; return list.AsEnumerable(); }
通过上面的public IEnumerable<Customer> CustomerList()和 public IEnumerable<Product> ProductList()已经提供了顾客和产品实际详细数据信息列表,那么这里把这个两个数据列表加入到控制public ActionResult Index()中,实例化new ViewModel(),在上面的ViewModel已经建立了两个成员IEnumerable<Customer> Customer { get; set; }和IEnumerable<Product> Proudct { get; set; },在这里实例化进来之后里面也就有两个子成员 把CustomerList()传给Customer Customer =CustomerList(),把ProductList()传给Product Proudct = ProductList();然后在return View()加入实例化赋值好的new ViewModel()模型。详细代码如下:
public ActionResult Index() { ViewData["Message"] = "View中多个Models"; var ViewModels = new ViewModel() { Customer = CustomerList(), Proudct = ProductList() }; return View(ViewModels); }
创建局部视图
在public ActionResult Index()视图控制器方法中,通过ViewModels实例化new ViewModel()赋值好它的两个子成员Customer和Product并且通过return View(ViewModels)传到到View中了。在这里需要建立两个局部视图ascx,用来最终显示Customer和Product,在Views的Home目录中建立它们数据图类都指到MvcMultipleModels.Models.ViewModel上,在视图foreach循环时都指到下面的Customer或Product上。下面是详细代码ViewCustomer.ascx和ViewProduct.ascx。
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MvcMultipleModels.Models.ViewModel>" %> <table> <tr> <th></th> <th> Id </th> <th> Name </th> <th> Email </th> </tr> <% foreach (var item in Model.Customer) { %> <tr> <td> <%: Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) %> | <%: Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ })%> | <%: Html.ActionLink("Delete", "Delete", new { /* id=item.PrimaryKey */ })%> </td> <td> <%: item.Id %> </td> <td> <%: item.Name %> </td> <td> <%: item.Email %> </td> </tr> <% } %> </table>
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MvcMultipleModels.Models.ViewModel>" %> <table> <tr> <th></th> <th> ProductId </th> <th> ProductName </th> </tr> <% foreach (var item in Model.Proudct) { %> <tr> <td> <%: Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) %> | <%: Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ })%> | <%: Html.ActionLink("Delete", "Delete", new { /* id=item.PrimaryKey */ })%> </td> <td> <%: item.ProductId %> </td> <td> <%: item.ProductName %> </td> </tr> <% } %> </table>
最后需要把这两个局部视图加载到主页面上去,Html.RenderPartial加载到Index.aspx中即可,Index.aspx主页面视图代码如下:
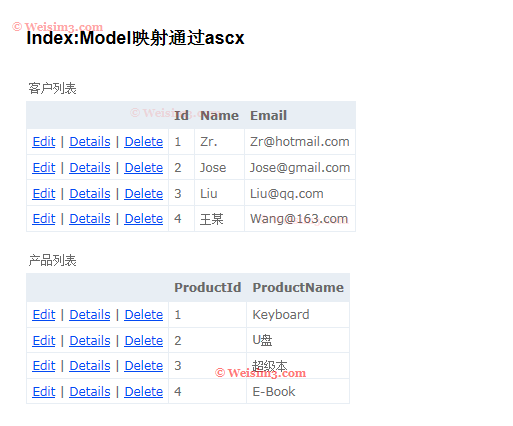
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> Index </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2> Index:Model映射通过ascx</h2> <p> 客户列表</p> <% Html.RenderPartial("~/Views/Home/ViewCustomer.ascx"); %> <br /> <p> 产品列表</p> <% Html.RenderPartial("~/Views/Home/ViewProduct.ascx"); %> </asp:Content>
最终效果如下:

最后总结:MVC的Views视图都是通过Models来映射显示数据的,对于WebForm开发者来说需要把思维转化过来,以前的思路通过WebForm后台来控制数据显示,把实体类通过后台来传入,而这里把数据通过泛型数据装载到控制器中,将视图指定到对应的视图类上映射。
关于一个View视图多个Models还可以通过ViewData来做,在本文示例项目文件的List.aspx中对应的控制器方法List中是通过这样来传到View中“ViewData["Customer"] = CustomerList();ViewData["Proudct"] = ProductList();”,再在View视图中将对应的ViewData循环出来,这里方式就不需要指定它的Model视图实体类,在View视图代码中通过引入对应类的命名空间来循环实体类。不过更多情况下不建议使用这种方法来做多个Model数据模型在View中显示。

