
POST提交是所有Web开发语言所要面对的,经常用到的表单提交,在form上提交写法都同样,但是在各自不同的语言所接收读取post方式有不同,本文综合介绍ASP.NET、PHP、JSP三种不同web语言中的post接收用法。
在三种语言中在表单页的写法都一样,只是所对应的 action 指向相对应的页面,ASP.NET指向.aspx、.PHP指向给.php、JSP指向.jsp,在提交之后的各自的页面用不同写法来完成获取POST提交过来表单参数。
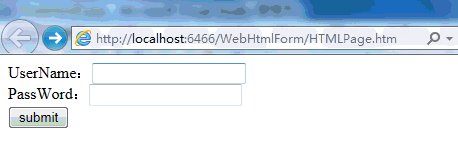
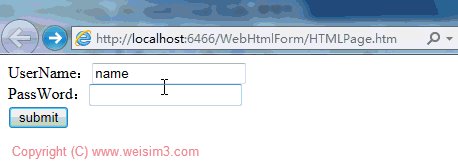
ASP.NET 的POST提交 先建立表单,在表单页建立form,id和name属性均为form1,action指向Default.aspx,method尾post方式;在form内放入两个文本输入用来填写用户名和密码,文本用户名输入id和name均为TextName,文本密码输入id和name均为TextPsd;然后放入submit用以提交用户名和密码。
<form id="form1" name="form1" method="post" action="Default.aspx"><div>
UserName:<input id="TextName" name="TextName" type="text"/>
<br />PassWord:<input id="TextPsd" name="TextPsd" type="text" />
<br /><input id="Submit1" type="submit" value="submit" />
</div>
</form>
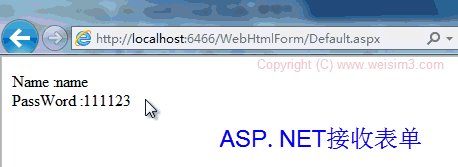
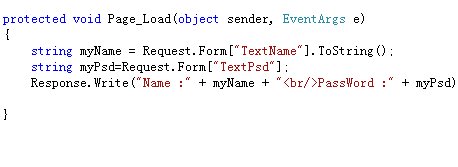
下面在Default.aspx中接收Post表单,也就是ASP.NET接收表单方法,Default.aspx转到后台在Page_Load中实现,通过Request.Form["表单页的name值"]来接受, 用户名接收Request.Form["TextName"],密码接受Request.Form["TextPsd"],在Page_Load中获取Post表单值后可以作其他操作,如将值存入数据等操作,另外如果显示POST表单数据到前台还可以直接写在前台源中,用户名:<%=Request.Form["TextName"]%>,密码:<%=Request.Form["TextPsd"]%>。

PHP的POST提交 在PHP示例中采用本页提交,把表单提交在本页,也就是表单提交和表单读取在同一个.php页面完成,同样在建立form表单里面同样进行用户名和密码提交,这里的action指向Default.php,在php示例中通过javascrpt作了简单表单的条件判断,MyLoad()则是表单的提交判断处理,php中读取post表单为<?php echo $_POST["表单Name值"]; ?>,读取用户名为<?php echo $_POST["TextName"]; ?>,读取密码为<?php echo $_POST["TextPsd"]; ?>,下面为php提交表读取全部代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<!--Copyright (C) weisim3.com 06.08.2011
ASP.NET、PHP、JSP的POST提交-->
<script type="text/javascript">
function MyLoad()
{
var myName='<?php echo $_POST["TextName"]; ?>';
var myPsd='<?php echo $_POST["TextPsd"]; ?>';
if(myName=="" || myPsd=="")
{
document.write("提交未成功:");
if(myName=="")
{
document.write(" <span style='color:red'>用户名不能为空</span>");
}
if(myPsd=="")
{
document.write(" <span style='color:red'>密码不能为空</span>");
}
}
}

MyLoad();
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="Default.php" >
<div>
UserName:<input id="TextName" name="TextName" type="text"/>
<br />
PassWord:<input id="TextPsd" name="TextPsd" type="text"/>
<br />
<input id="Submit" name="submit"
type="submit" value="submit"/>
</div>
</form>
<div>
<div id="viweName" style="color:green; ">
用户名:<?php echo $_POST["TextName"]; ?>
</div>
<div id="viewPsd" style="color:green">
密码:<?php echo $_POST["TextPsd"]; ?></div>
</div>
</body>
</html>
图为PHP的POST表提获取上面代码演示
JSP的POST提交 在JSP中完成POST用户名和密码的提交,同样表单部分保持上面示例一致元素,元素id以及元素name和前面两个示例一样,只是在form部分的action指向给index.jsp,在JSP中获取表单数据通过request.getParameter("表单元素的name值"),用户名通过request.getParameter("TextName")来完成,密码通过request.getParameter("TextPsd")完成。下面是JSP表单提交到POST表单获取的全部代码。
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<!--Copyright (C) weisim3.com 06.08.2011 ASP.NET、PHP、JSP的POST提交-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
<script type="text/javascript">
var myName='<%=request.getParameter("TextName")%>';
var myPsd='<%=request.getParameter("TextPsd")%>';
if(myName.length<1 || myPsd.length<1)
{
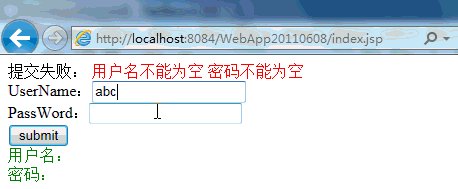
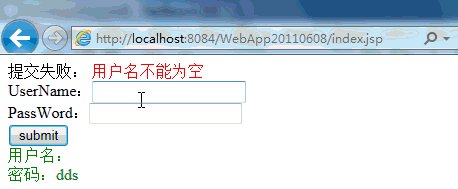
document.write("提交失败:");
if(myName.length<1)
{
document.write("<span style='color:red'> 用户名不能为空</span>");
}
if( myPsd.length<1)
{
document.write("<span style='color:red'> 密码不能为空</span>");
}
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="index.jsp">
<div>
UserName:<input id="TextName" name="TextName" type="text"/>
<br />
PassWord:<input id="TextPsd" name="TextPsd" type="text"/>
<br />
<input id="Submit1" type="submit" value="submit" />
</div>
</form>
<span style="color:green">
<%
if (request.getParameter("TextName") != null) {
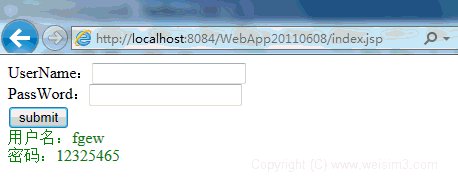
out.println("用户名:" + request.getParameter("TextName"));
}
%>
</span><br/>
<span style="color:green">
<% if (request.getParameter("TextPsd") != null) {
out.println("密码:" + request.getParameter("TextPsd"));
}%>
</span>
</body>
</html>
图为JSP的POST表提获取上面代码演示
三种语言程序提交方法都可以用完成同样的结果,在ASP.NET示例中采用表单页和获取表单分开,后两种是表单提交获取在同一页面完成,这个ASP.NET同样可以实现,同时后两种也同样可以将表单也和表单获取分开在两个不同页面来完成。