
在以前文章中,有过详细的介绍.net平台上的关于silverlight和flex数据交互,如.net webservice、WCF、FluorineFx都作了大量的文章介绍,以及示例演示。本文将介绍Java平台的Webservice与Silverlight和Flex数据交互,本文不会详细介绍基础部分(Silverlight与Webservice基础部分可以参考ASP.NET WebService应用程序基础,Flex与Java交互基础可以参考Flex与Java webservice交互)。在本文的数据是统一以Json格式通过Java Webservice提供数据服务,下面是具体的步骤和程序的结构介绍演示。
(双击视频进入或退出全屏模式)
Java 部分
Java 部分完成数据读取封装,先建立User.java类,User类中包含用户的属性即UserId、UserName、Email、Age,然后建立UserCenter.java类,在UserCenter中将完成数据操作方法,在本示例仅完成数据列表建立传输,以及将数据循环成Json格式;List<User> UserInfo()建立泛型User列表,在此方法种建立了7条用户数据;String UserListChar()是将List<User> UserInfo()方法的数据循环成Json字符格式数据,String UserListData()方法为List<User> UserInfo()的数据以批不同字符方式输出主要用在直接在Jsp页面上打印,下面是UserCenter类详细内容。
package weisim3; import java.util.ArrayList; import java.util.List; /** * * @author weisim3.com */ public class UserCenter { public static List<User> UserInfo() { List<User> userlist = new ArrayList<User>(); userlist.add(new User(1, "Liu", "Liu005@126.com", "21-25")); userlist.add(new User(2, "Joth", "Joth005@hotmail.com", "16-20")); userlist.add(new User(3, "Li", "Li氏@gmail.com", "16-20")); userlist.add(new User(4, "Jules", "Jules@hotmail.com", "25-30")); userlist.add(new User(5, "David ", "David001@yahoo.com", "31-36")); userlist.add(new User(6, "里元", "LIyuan@hotmail.com", "16-20")); userlist.add(new User(7, "Zhang", "Zhang06@hotmail.com", "25-30")); return userlist; } /** * * @User list to Char */ public static String UserListData() { String datText = ""; for (User user : UserInfo()) { datText += "UserId:<span style='color:Orange'>" + user.getUserId() + "" + "</span> UserName:<span style='color:red'>" + user.getUserName() + "" + "</span> Email:<span style='color:green'>" + user.getEmail() +"" + "</span> Age:<span style='color:blue'>" + user.getAge() + "</span><br/>"; } return datText; } /** * * @User list to json */ public static String UserListChar() { String datText = ""; String thisUser = ""; for (User user : UserInfo()) { //循环成Json格式数据 datText += "{ \\"UserId\\":\\"" + user.getUserId() + "" + "\\",\\"UserName\\":\\"" + user.getUserName() + "" + "\\",\\"Email\\":\\"" + user.getEmail() +"" + "\\",\\"Age\\":\\"" + user.getAge() + "\\"},"; //循环完去掉最后一个字符逗号 thisUser = "'[" + datText.substring(0, datText.length() - 1) + "]'"; } return thisUser; } }
建立Java Webservice,在本示例中即为Weisim3Service,当中建立了一个String UserList()方法,将UserCenter类中的UserListChar()方法在UserList()中封装用以在Webservice中调用,在这里需要强调下字符方式采用“UTF-8”避免中文乱码显示。
@WebMethod
public String UserList() throws UnsupportedEncodingException {

return new String(UserCenter.UserListChar().getBytes("UTF-8"), "UTF-8");
}
Webservice完成之后可以在项目目录中找Web服务节点展开,在Weisim3Service节点上右键"测试Web服务"。本示例中Webservice测试地址为“http://localhost:8080/JavaWebService/Weisim3Service?Tester”,引用地址为“http://localhost:8080/JavaWebService/Weisim3Service?WSDL”(在Silverlight和Flex中就是调用的此地址)。
Silverlight 部分
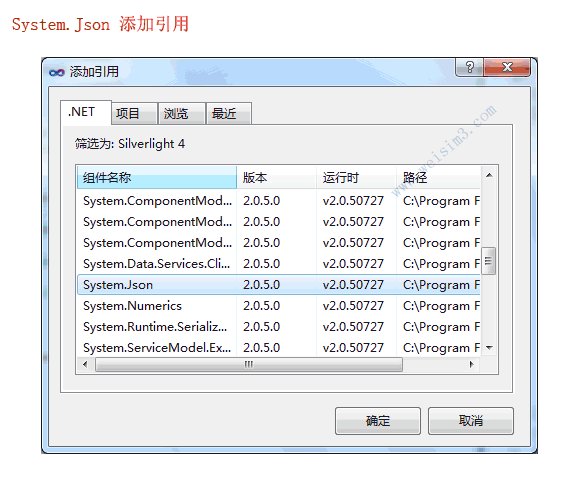
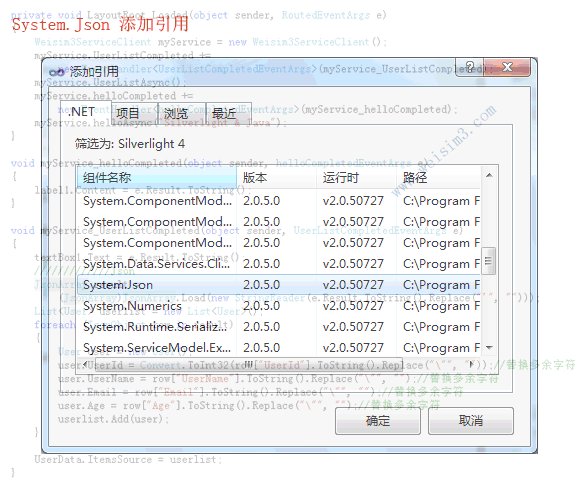
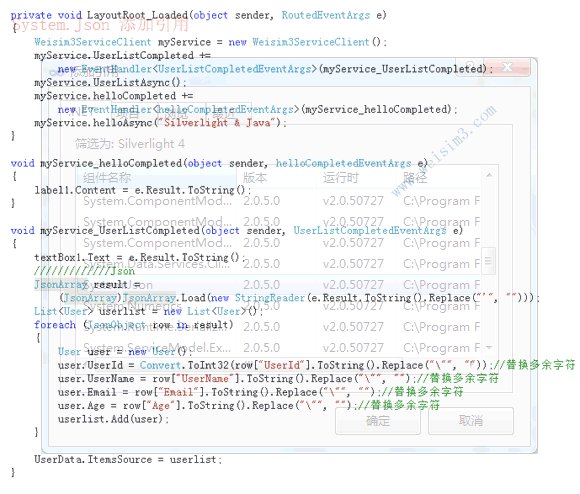
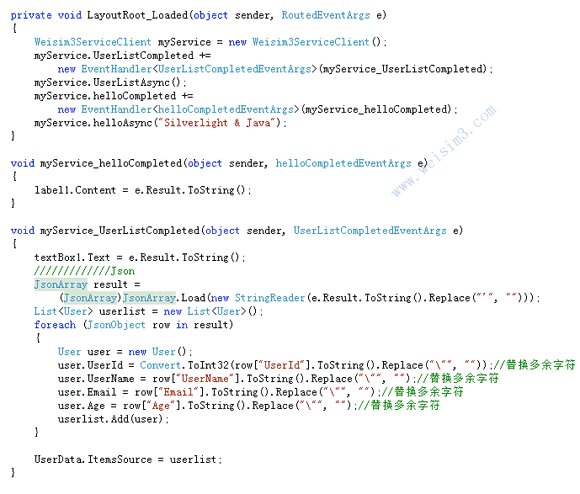
SIlverlight 调用Webservice方法不论.NET的Webservice还是Java的Webservice都一致,不熟悉的可以参考前面发布的“ASP.NET WebService应用程序基础”有详细的介绍演示,本文示例中有所不同之处时要将Webservice传过来的Json字符数据序列化,然后绑定给datagird;Json序列化需要添加引用,将System.Json引入进来;此外在Silverlight项目中还需要建立一个User.cs类,这个和Java项目中的User.java类的User属性成员一致(UserId、UserName、Email、Age),对于整个项目来说的话.NET中的User类和Java中的User类就是同一个类,只是不同的语言写法方式不一样,而实际的含义却同一User属性事务。这也Webservice的强大之处可以将两种毫不相关联的语言或服务端客户端贯通数据交互起来。

在Silverlight与Java Webservice交互时需要在Java服务端根目录下放入clientaccesspolicy.xml和crossdomain.xml这两个xml文件用以跨域配置,本示例采用glassfish-3.1.1即在“磁盘:\Program Files\glassfish-3.1.1\glassfish\domains\domain1\docroot”目录下放入这个两个xml文件(xml详细内容在下载文件压缩包中)。
Flex 部分
Flex调用Webservice在"Flex与Java webservice交互"中已经介绍,调用Webservice的方法不管语言平台都一致;本示例在Flex中同样需要将Json数据序列化然后绑定给Flex的DataGrid,这里将Json序列化需要用到一个包corelib.swc,在Google的http://code.google.com/p/as3corelib/,包的内部源代码地址在https://github.com/mikechambers/as3corelib,然后在Flex项目“包资源管理器”中右键点击“属性”,在Flex构建路径“库路径”中点击“添加SWC”,浏览将“corelib.swc”添加到项目中来点击确定,同时import com.adobe.serialization.json.JSON;将其命名空间引入到项目中来,如下图操作。

在页面脚本编写中,将Json字符数据通过Json.decode(json字符)序列化转化成Array类型,封装在ArrayCollection类型的dps方法中,这样DataGrid“userlist”就可以直接被dps方法赋值。
<fx:Script>
<
import com.adobe.serialization.json.JSON;

import flash.events.TimerEvent;
import flash.utils.Timer;

import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.rpc.events.ResultEvent;

protected function application_creationCompleteHandler(event:FlexEvent):void
{
UserListResult.token = weisim3Service.UserList();
helloResult.token=weisim3Service.hello("Flex & Java");
}

public function dps(list:String):ArrayCollection{

var char:String=new String(list);
list =char.replace("'","");//替换多余字符

var arr:Array =(JSON.decode(list) as Array);
return new ArrayCollection(arr);
}

protected function UserListResult_resultHandler(event:ResultEvent):void
{
// TODO Auto-generated method stub
userlist.dataProvider=dps(event.result.toString());
txt_Data.text=event.result.toString();
}

protected function helloResult_resultHandler(event:ResultEvent):void
{
// TODO Auto-generated method stub
Lbl_Caption.text=event.result.toString();
}

]]>
</fx:Script>
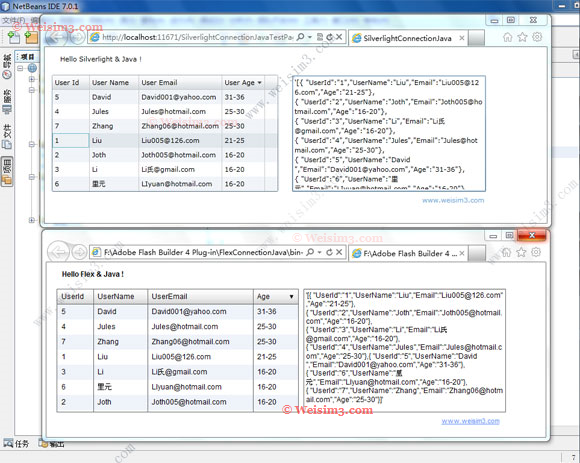
下面是Silverlight和Flex与Java Webservice交互的效果。在各自的项目中用同样的控件方式展现的效果。

下载文件提示说明:
此外如果对Flex移动开发感兴趣的话,可以参考Flex的Android项目与Java交互,当中的数据交互连接也是采用本文的数据列表方法进行拓展。

