Html5 WebSocket与C# Socket通信
通过html5 提供的 WebSocket JavaScript网页前端与服务端通信数据交互,C# Socket部分这对.NET 开发者来说并不陌生,以前桌面聊天程序就是Socket通信技术,那只限于桌面窗体程序,无法通过浏览器网页端进行Socket发送接收数据交互,直到Html5 提供了WebSocket API接口则实现了这一功能。WebSocket思路和以前flash Socket相似,可以稍微参考:“ Java与Flash Socket 通信基础示例 ”。WebSocket介绍可以参考:“Html5 JavaScript 的WebSocket ”,以及:https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket。
C# Socket服务端部分本文采用TcpListener提供的放法进行连接侦听,TcpListener的介绍地址:https://docs.microsoft.com/zh-cn/dotnet/api/system.net.sockets.tcplistener?view=net-5.0,本文不做详细介绍。在Visual Studio中建立一个.NET FrameWork控制台程序(本文示例名为JuneServer),在主程序中通过 TcpListener简单的代码即可建立通信,如下:
static void Main(string[] args)
{
// Html5 WebSocket与C# Socket通信(06.24.2021)
// Copyright (C) 遗昕传媒 | weisim3.com
TcpListener server = new TcpListener(IPAddress.Parse("127.0.0.1"), 8089); //指定访问ip和端口
server.Start();
Console.WriteLine("Server has started on 127.0.0.1:8089.{0}Waiting for a connection...", Environment.NewLine);
TcpClient client = server.AcceptTcpClient();
Console.WriteLine(">>>> "+DateTime.Now.ToString()+" -- Client connected.");
Console.ReadKey();
}
Html WebSocket部分很简单,新建html网页,这里命名为“client.html”,在页面body中放入一个按钮,按钮点击触发脚本用来连接服务端,通过new WebSocket('ws://127.0.0.1:8089'实例化连接服务端,这里“ws://127.0.0.1:8089”固定格式(服务端提供的地址和端口),以ws://开头,后面是地址IP和端口, 代码如下:
<body>
<input id="BtnConnection" type="button" value="连接" />
<script type="text/javascript">
// Create WebSocket connection.
var socket;
document.getElementById("BtnConnection").addEventListener('click', function () {
socket = new WebSocket('ws://127.0.0.1:8089');
})
</body>
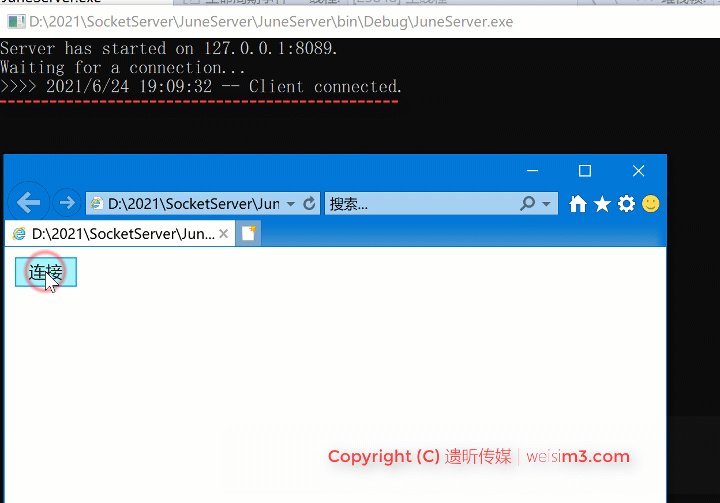
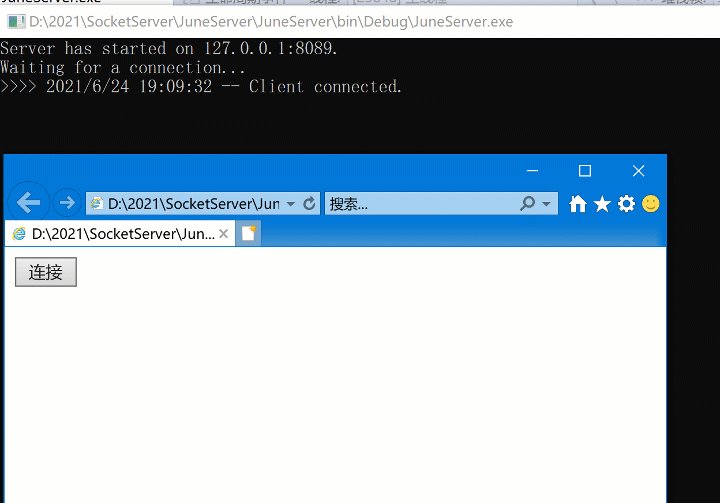
编译执行先启动服务端,然后打开前端网页,运行效过如果下:

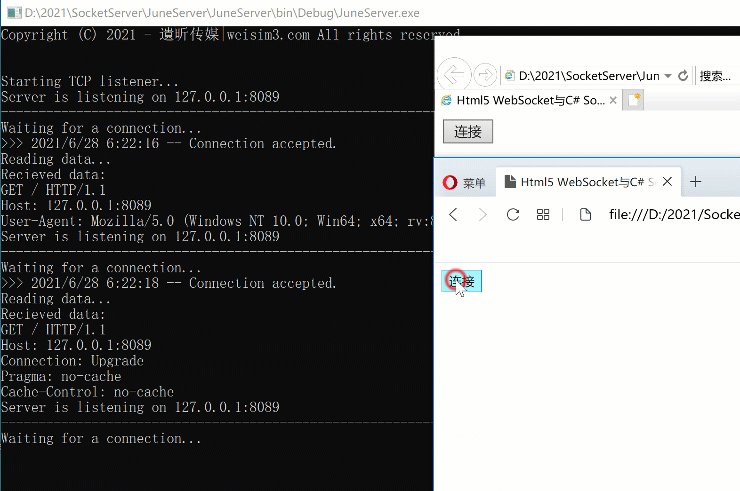
接着进一步通过Socket来请求接受数据,并且返回客户端信息。
try
{
// Html5 WebSocket与C# Socket通信(06.24.2021)
// Copyright (C) 遗昕传媒 | weisim3.com
IPAddress ipAddress = IPAddress.Parse("127.0.0.1");
Console.WriteLine("Copyright (C) 2021 - 遺昕传媒|weisim3.com All rights reserved.\n\n");
Console.WriteLine("Starting TCP listener...");
TcpListener listener = new TcpListener(ipAddress, 8089);
listener.Start();
while (true)
{
Console.WriteLine("Server is listening on " + listener.LocalEndpoint);
Console.WriteLine("-----------------------------------------------------------");
Console.WriteLine("Waiting for a connection...");
Socket client = listener.AcceptSocket();
Console.WriteLine(">>> " + DateTime.Now.ToString() + " -- Connection accepted.");
Console.WriteLine("Reading data...");
byte[] data = new byte[100];
client.Receive(data);
Console.WriteLine("Recieved data:");
string dataStr = "";
foreach (int item in data)
{
dataStr += Convert.ToChar(item).ToString();
}
Console.WriteLine(dataStr);
client.Close();
}
}
catch (Exception e)
{
Console.WriteLine("Error: " + e.StackTrace);
Console.ReadLine();
}
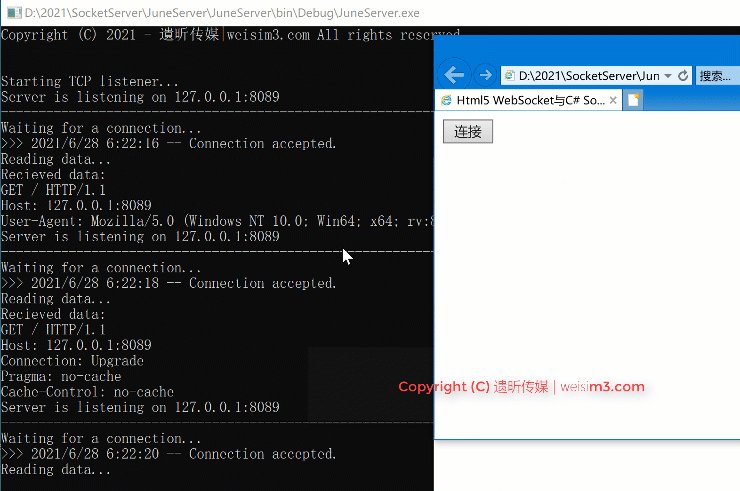
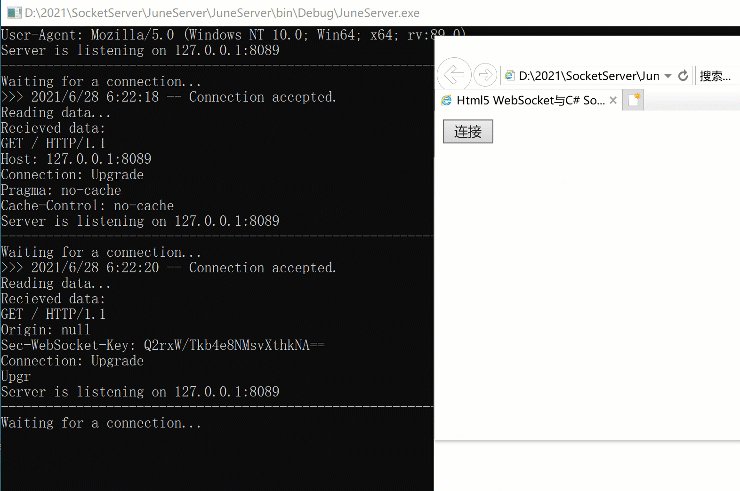
通过Firefox、Opear、IE不同浏览器请求连接,返回不同浏览器客户端信息。如下图: