无纸化教育传媒 伴随着您成长 伴随着您进步

JavaFX 是Sun 2007年推出的一种表现形式类似于Silverlight 、Flash Actionscript 的媒体开发,基于Java 平台上的开发,JavaFx程序应用Web上和移动设备上。
下面的示例将体验到JavaFx 的开发
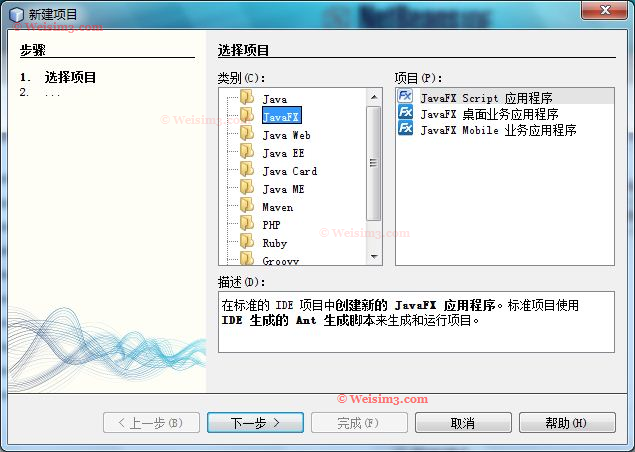
在NetBeans IDE 6.9.1 建立JavaFx Script 应用程序(新建项目〉JavaFx 〉JavaFx Script 应用程序,点下一步,命名项目名和选择项目创建路径,点完成即建立JavaFx项目)下图。

package javafxapplicationws;//项目名

import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.shape.Polygon;
import javafx.scene.image.*;
import javafx.scene.input.MouseEvent;


/**
* @author weisim3.com
* Copyright (C) 遺昕 | weisim3.com 11.24.2010
*/

//定义图片制定图片路径
var minButtonImage:Image =
Image { url: "{__DIR__}images/128020080630.png" };var X = 45.0;
var Y = 55.0;
var ImgX = 150.0;
var ImgY = 130.0;
Stage {
title: "Weisim3.com Application"
scene: Scene {

width: 300
height: 300
fill:Color.BLACK
content: [
Text {
font: Font {
size: 16
}
x: 10
y: 30
content: "Weisim3.com Application "
fill:Color.RED
},


Rectangle {
// x : 45
// y : 55
x: bind X, y: bind Y

width : 35
height : 35
fill : Color.GREENYELLOW
//鼠标事件
onMouseDragged: function( moveRect: MouseEvent ):Void {
X = moveRect.x;
Y = moveRect.y;

}

},
Polygon {
points : [ 105, 40, 120, 80, 60, 100, 80, 130 ]
fill : Color.YELLOW
},
ImageView {
//x: 150 y:130
x: bind ImgX, y: bind ImgY
image: minButtonImage
//鼠标事件
onMouseDragged: function( moveRect: MouseEvent ):Void {
ImgX = moveRect.x;
ImgY = moveRect.y;

}
},


]
}
}
示例程序运行执行结果如下