Angular是基于 TypeScript 的开源 Web 应用框架由 Google 的 Angular 团队以及社区共同开发,angularjs(angular1)是google公司于2008年开发的一款前端框架,它使用MVC(model-view-controller)架构替代混乱的前端js开发,适合大型单页网站的开发。根据维基百科介绍首次公开发布是2.0,时间于2016年9月14日。
应用场景:Angular主要用于移动开发,目前Android应用和iOS应用有非常大占比使用Angular框架开发的应用,优势在于一套开发可以打包成Android的apk安装程序,同时也可打包生成为iOS程序,并且和原生态的开发有相同的效果。
安装准备工作:
第一步:安装Nodejs。官方地址为为:https://nodejs.org/en,当前最高版本为21.2.0,当前下载“20.10.0 LTS Recommended For Most Users”即可。下面是安装步骤:Install、Next、Next、Finish,按默认安装下一步、下一步完成即可,如图:

安装完成之后,安装完成之后快捷键“win+R”打开运行面板,输入“cmd”,在DOS窗口输入命令:“node --version”,返回了“v20.10.0”,此时第一步已经完成,如下图:

第二步:Angular安装。这里可以参考官方文档完成:https://angular.io/guide/setup-local,详细说明在:“Install the Angular CLI”章节。继续在dos命令窗口输入: npm install -g @angular/cli,按回车“Enter”,即进入安装下载进程,如下图:

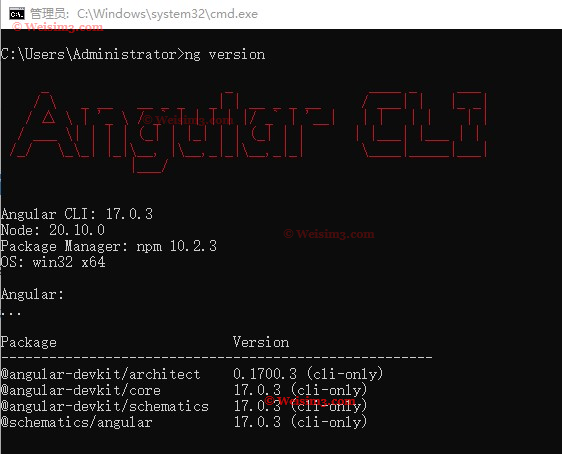
Angular安装完成之后,再在dos命令窗口输入“ng version”或“ng v”,返回Angular的版本信息,即已经安装成功。此处须注意:在以前版本中使用“ng -v”或“ng --version”,现在用“ng version”或“ng v”代替版本查询,否则报错:Error: You need to specify a command before moving on. Use '--help' to view the available commands。如下图:

Angular创建项目
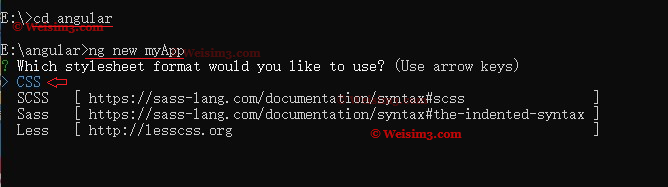
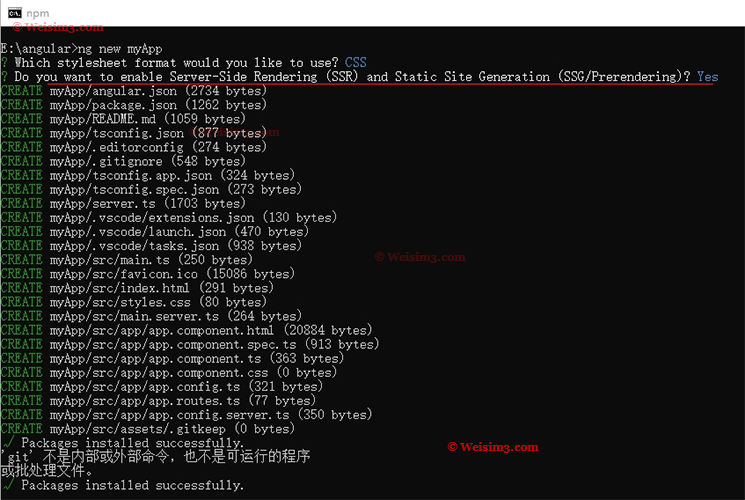
新建Angular项目,本文示例是在E盘中新建“Angular”文件夹,读者可以根据自己电脑盘符情况建立文件夹。在Dos命令窗口输入“E:”按回车,切换到E盘,然后在输入“cd Angular”回车,此时dos执行已切换到Angular文件目录下,接着输入新建命令“ng new myApp”即新建项目名为“myApp”的工程文件,如下图:

此处“Which stylesheet format would you like to use?” 可以上下选择项目类型,此处就按默认css样式即可,直接按回车进入下一步。再次询问“? Do you want to enable Server-Side Rendering (SSR) and Static Site Generation (SSG/Prerendering)?”此处输入“yes”回车即可,进入详细文件创建步骤完成。如下图:

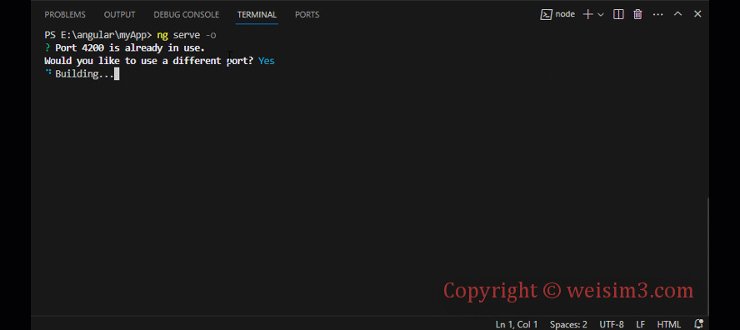
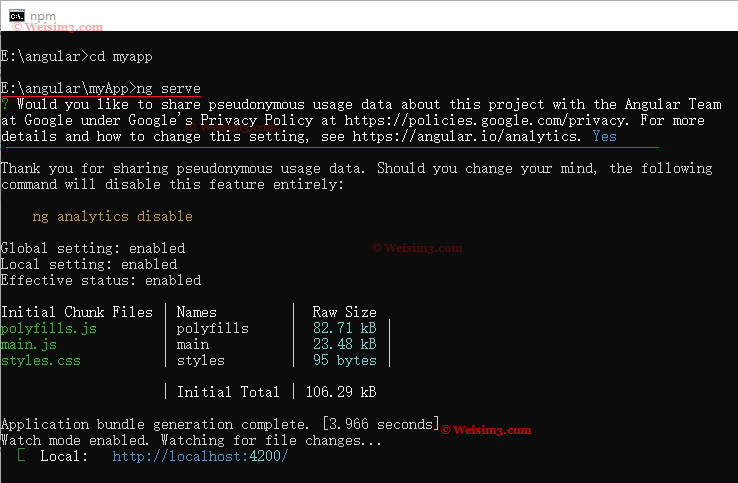
Angular启动项目运行:再在dos命令窗口中输入“ng serve”,启动运行项目,下面进入Angular团队google官方地址提示,输入yes回车即可。其他提示如果已经启动一个端口,在启动会提示是否选择不同端口,输入yes即可,如下图:

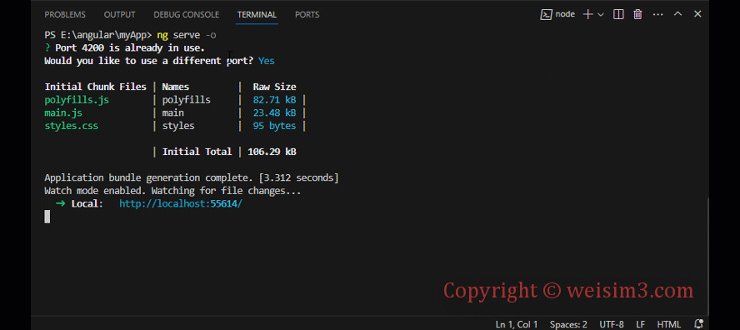
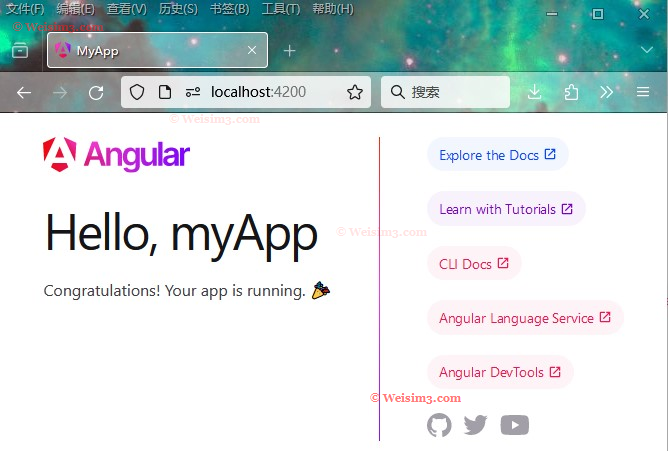
此处 Local: http://localhost:4200/ 已经启动,将地址拷贝到浏览器地址栏中即可打开访问,如下图:

Angular项目在Visual Studio Code 中开发运行
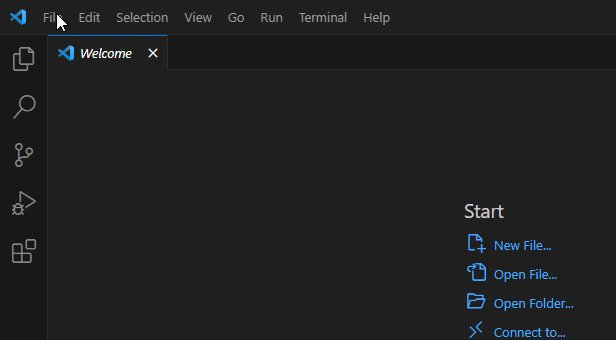
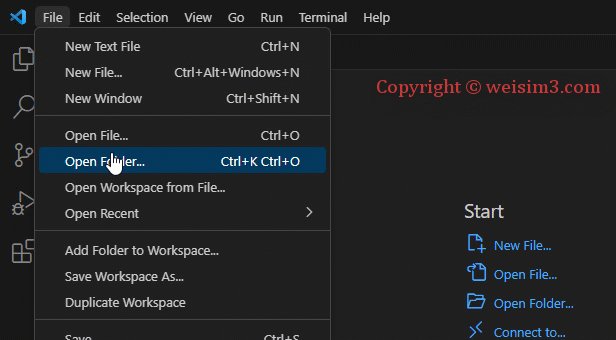
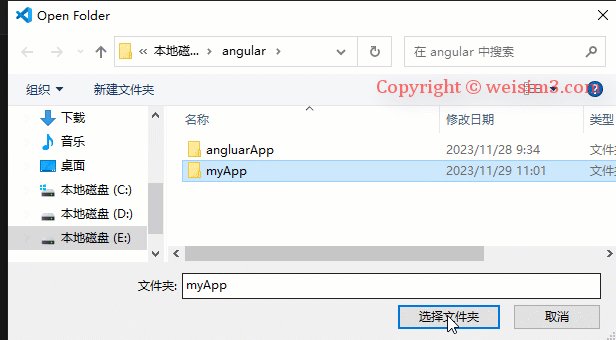
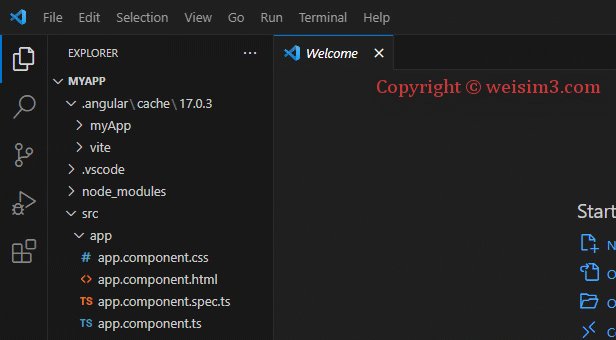
Angular项目开发管理,目前使用流行的IDE工具Visual Studio Code,微软官方下地址:https://code.visualstudio.com,安装除了根据自己盘符空间大小选择安装目录,其他按默认下一步安装完成即可。安装完成之后,打开Visual Studio Code。在“File”菜单下打开“Open folder”找到E盘下angular下的myApp文件夹,选自文件夹打开,按照创建项目文件的路径打开即可。如下图:

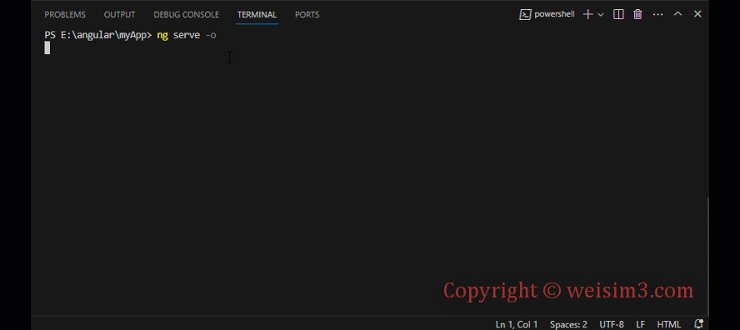
打开后在“Terminal”终端菜单下打开New Terminal,新建在终端,在终端里面输入命令:ng serve 或 ng serve -o初始状态无法运行,如下:
PS E:\angular\myApp> ng serve -o ng : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\ng.ps1,因为在此系统上禁止运行脚本 。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Polici es。 所在位置 行:1 字符: 1 + ng serve -o + ~~
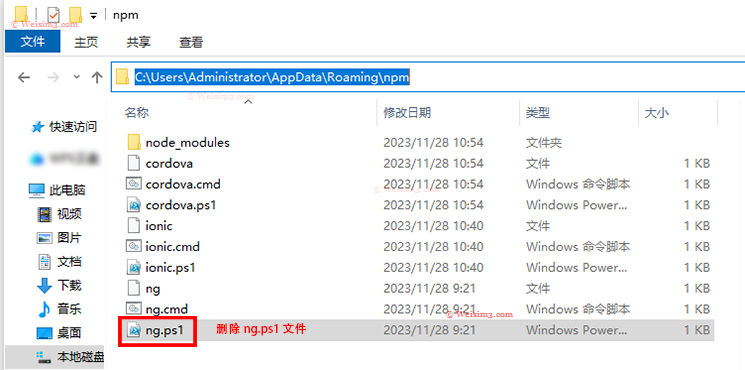
此时须要找到系统盘“AppData\Roaming\npm”目录下删除“ng.ps1”文件,即可正常在visual studio code中执行启动命令。提示:默认AppData文件是被隐藏的,需要在文件查看中将“隐藏文件夹和文件夹”下的“显示隐藏的文件、文件夹和驱动器”选取,才可找到该文件目录,其次还要根据你自己系统盘User下面用户名来进入次Appdata目录: 如图:

再次回到Visual Studio Code的“Terminal”终端窗口输入“ng serve -o”即可成功启动项目,自动在浏览器中打开预览。如图: