Photoshop progress进度条设计
在程序运行中经常见到程序运行进度,通过进度条来显示程序执行进度。如文件复制、删除进度显示,文件上传下载进度显示,视频播放进度这些都是再熟悉不过。在软件开发中有现成的进度条Progress Bar控件可以提供使用,而在Web应用中一般需要开发者自己来设计进度条,在本文将介绍Photoshop设计progress进度条,然后在网页程序应用实际中结合网页设计元素来完成progress,文章可以分为两大部分一部分“Photoshop progress进度条图像设计部分”一部分则是“Progress进度条网页部分”。

Photoshop progress进度条图像设计部分
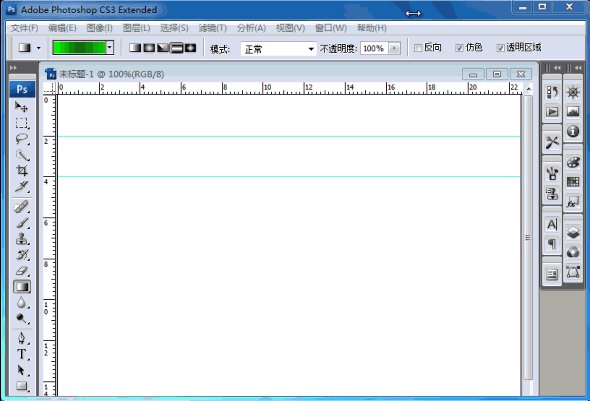
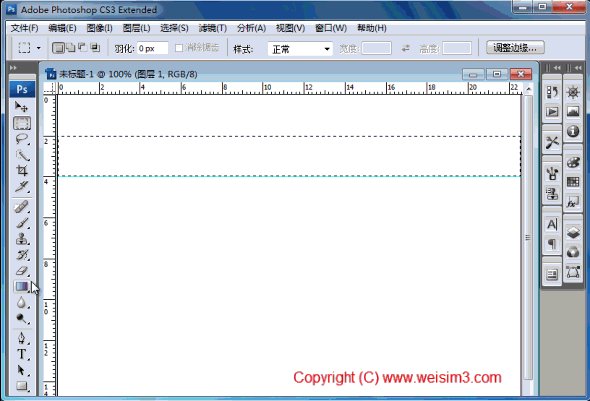
在Photoshop 中新建文件,和 “Photoshop loading gif 动画”文中新建相同,在新建面板中预设下拉选Web,大小选640×480,其它预设参数默认,点击确认建立新的绘图面板。这里不同的是将辅助线设定,辅助线设定一个长条状的用以框选填充。
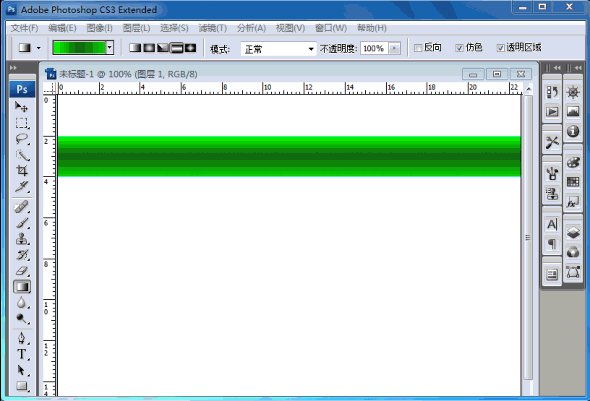
设定渐变填充的渐变色,选中“渐变填充工具”然后在渐变编辑器中设定绿色渐变效果,为渐变填充设定颜色渐变,下图演示。

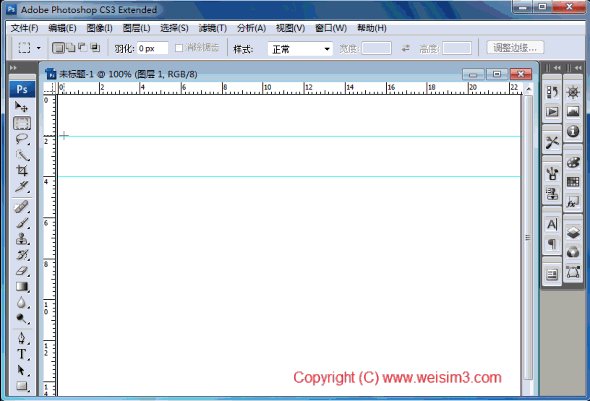
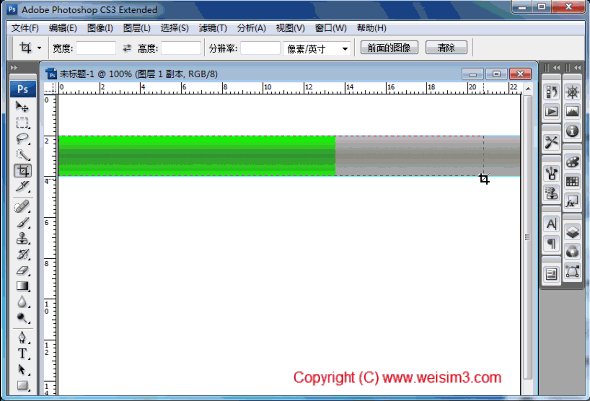
渐变填充 设定好渐变色之后,选取矩形选取工具,根据参考线拉伸选取长条选取,然后选中渐变填充工具按住Shift键在长条矩形选取中向下拉伸填充,将预先设定的渐变色填充进来,下面图片演示。

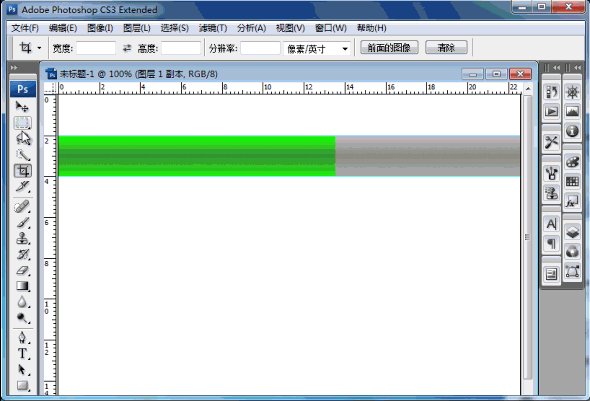
进度条背景图层制作 将填充好的图层再复制一层,并且将它色彩去掉,使之成为黑白图层作为进度条背景用。去色操作在“图像(I)”菜单下面“调整(A)”菜单的子菜单“去色(D)”去色操作的快捷键“Shift+Ctrl+U”。将复制的图层去色之后,还需要通过“色阶”操作将图层提亮。详细步骤如下图。

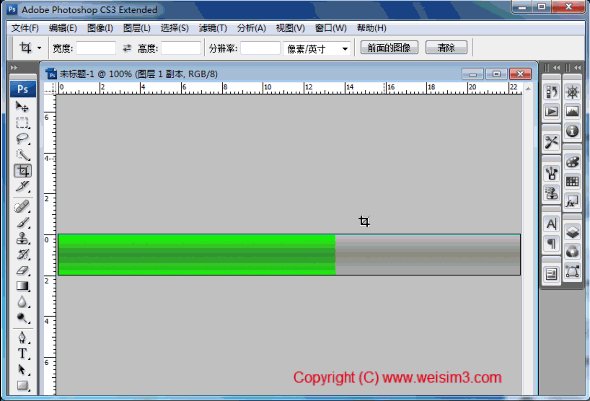
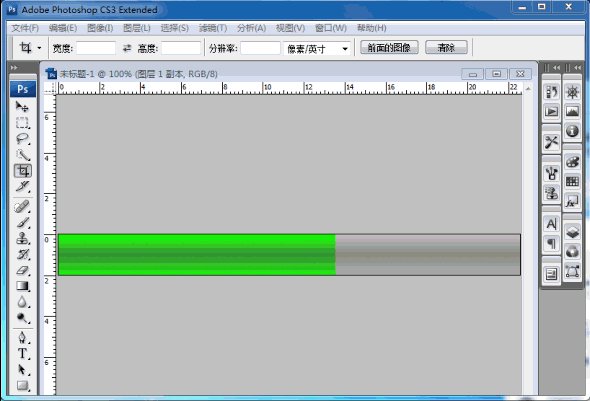
通过上面的设计操作一个绿色渐变、灰色渐变底色的进度条已经完成,现在将进度条裁切出来,多余的裁切掉,根据参考线来进行裁切,下面图片演示。

将进度条裁切分层保存输出图片 上面裁剪图片后图片文件的尺寸是640×56像素,这里需要改变图片尺寸大小将高改为35像素,然后再次裁切让图像宽8到10个像素左右宽,分别保存两次,绿色渐变保存为progressView.png用来进度条填充显示用,灰色渐变保存为progressBg.png作为进度条背景显示用。

到这里在进度条设计Photoshop中的设计工作已经完成,下面进入到实际网页中结合网页元素样式进一步设计完善。
Progress进度条网页部分
在网页中将定义两个div,一个css样式class为“progress”,另一则嵌套在里面其class为“progressView”。在css样式中“progress”和“progressView”的高定义为24个像素(height: 24px;),“progress”的背景图片为“progressBg.png”( background-image: url(progressBg.png);) ,边框为1个像素,边框色为#666,边框样式为solid(border: 1px solid #666;); “progressView”用来显示进度填充,背景图片填充为progressView.png(background-image: url(progressView.png);),然后边框仅指定右侧边框(border-right: 1px solid #666;),指定“progress”和“progressView”的背景图片横向循环(background-repeat: repeat-x;)。详细代码如下。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Photoshop progress进度条设计 -遗昕|Weisim3.com </title> <style type="text/css"> /* Copyright(C) 遗昕|Weisim3.com 11.26.2012 Photoshop progress进度条设计,CSS样式设计定义 */ .progress, .progressView { /*进度条高*/ height: 24px; } .progress { /*进度条底色背景*/ background-image: url(progressBg.png); border: 1px solid #666; background-repeat: repeat-x; } .progressView { /*进度条进度填充色*/ width: 150px; background-image: url(progressView.png); border-right: 1px solid #666; background-repeat: repeat-x; } </style> </head> <body> <h4 style="margin: 0px 0px 5px 0px"> Photoshop progress进度条设计 - 遗昕|Weisim3.com </h4> <div class="progress"> <div class="progressView"> </div> </div> </body> </html>
最终在网中设计出来的效果展示。