Android传参与网页javascript交互
Android中显示html网页元素内容,能使得app内容更加丰富,这里面主要使用WebView控件来加载网页与javascript交互,从而可以Android 的后台程序传参交互,从而实现控制html的内容显示呈现在Android程序中。
本文示例Android Studio版本3.4.1,须要对Android已经入门的学习者或开发者,对新建项目、前台Layout和后台java有掌握,同时对网页Html、css、JavaScript有基本掌握,才能对本文示例得心应手。

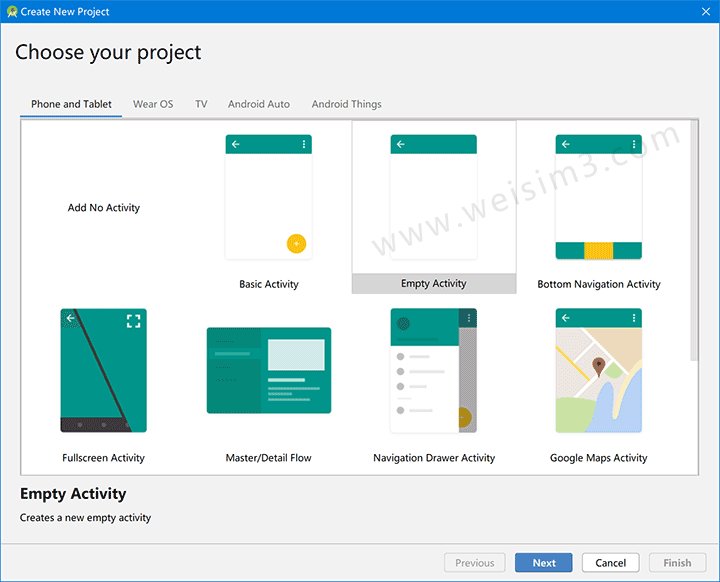
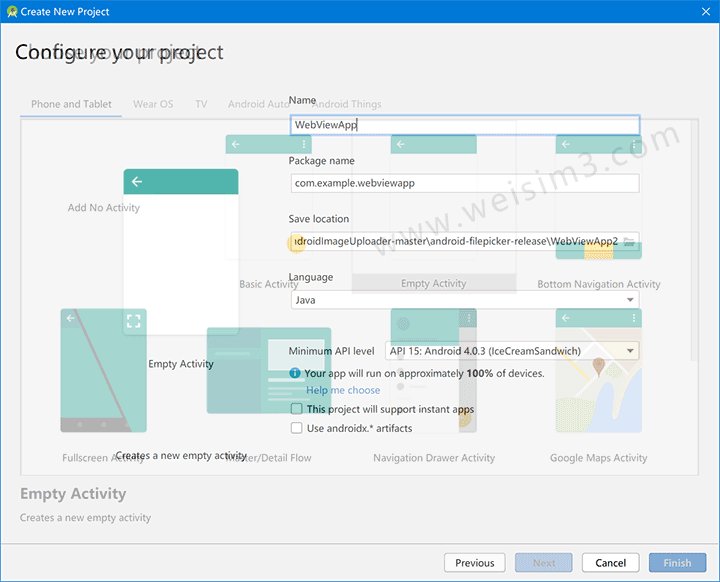
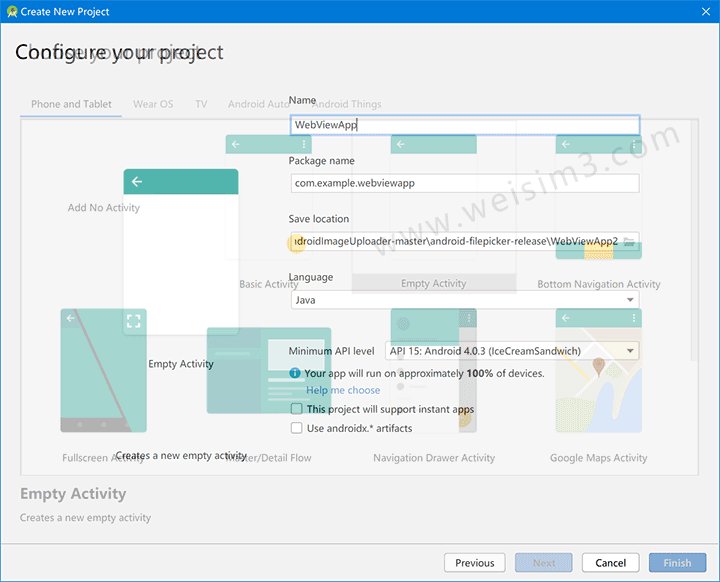
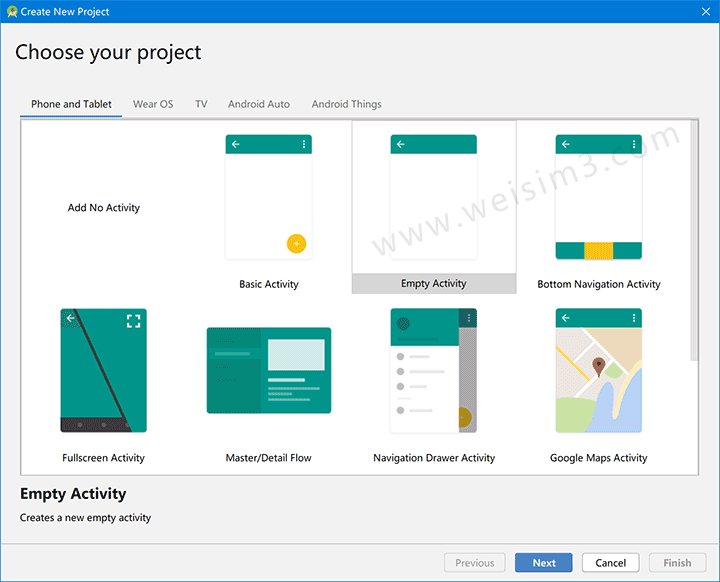
第一步,新建项目/Create New Project面板,选择“Phone and Tablet”,选择“Empty Activity”,点击下一步/Next,设置项目名/Configure your project,在本文命名为“WebViewApp”,点击完成/Finish,即创建了项目。如下图:

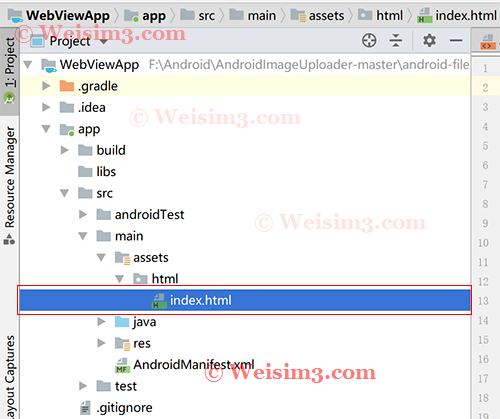
第二步,在项目路径main文件目录下添加assets文件夹目录,然后再下面建立html文件夹,在html文件夹中新建一个html文件文件,本文命名为“index.html”。如下图:

html中加入Css样Id式命名#Content,body中加入一个div标签,id设为Content。加入JavaScript脚本,定义sendValue(val)方法,用来动态设置div的innerHTML值。详细index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<style>
#Content {
width: 100%;
color:red;
text-align: center;
}
</style>
</head>
<body>
<div id="Content">...</div>
<script type="text/javascript">
/**Android传参与网页JavaScript交互(07.28.2020)
Copyright (C) 遗昕 | weisim3.com**/
function sendValue(val) {
document.getElementById("Content").innerHTML = val;
}
</script>
</body>
</html>
第三步,将activity_main.xml修改设置成RelativeLayout,然后加入WebView控件,id设为web,用来加载html文件显示,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--Android传参与网页JavaScript交互(07.28.2020)
Copyright (C) 遗昕 | weisim3.com-->
<WebView
android:id="@+id/web"
android:layout_width="395dp"
android:layout_height="340dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp" />
</RelativeLayout>
第四步,MainActivity.java后台程序将WebView实例化 “WebView wvContent = (WebView) findViewById(R.id.web);”,设置下WebSettings的setJavaScriptEnabled 为true,启动JavaScript触发“webSettings.setJavaScriptEnabled(true);”。在WebView的setWebViewClient中执行脚本调用触发,在evaluateJavascript方法中带入html页面先定义好的JavaScript方法sendValue方法参数“view.evaluateJavascript("sendValue('"+DateFormat.format(date).toString()+"<h1>Hi`! Everybody~</h1>')", null);”,并且在loadUrl属性加入网页地址“wvContent.loadUrl("file:///android_asset/html/index.html");”,如下代码:
package com.example.webviewapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.ValueCallback;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.TextView;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MainActivity extends AppCompatActivity {
/*Android传参与网页JavaScript交互(07.28.2020)
Copyright (C) 遗昕 | weisim3.com*/
SimpleDateFormat DateFormat = new SimpleDateFormat("yyyy年MM月dd日 HH:mm:ss");
Date date = new Date(System.currentTimeMillis()); //获取当前时间
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final WebView wvContent = (WebView) findViewById(R.id.web);
WebSettings webSettings = wvContent.getSettings();
webSettings.setJavaScriptEnabled(true);
//页面加载完时触发
wvContent.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished (WebView view, String url) {
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.KITKAT) {
view.evaluateJavascript("sendValue('"+DateFormat.format(date).toString()+"<h1>Hi`! Everybody~</h1>')", null);
} else {
view.loadUrl("javascript:sendValue('Hi! Everybody.')");
}
}
});
wvContent.loadUrl("file:///android_asset/html/index.html");
}
}
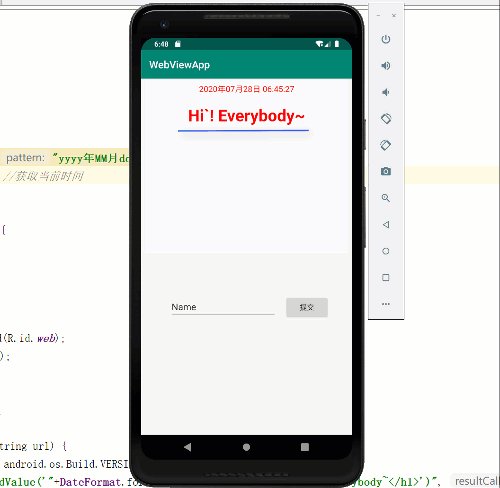
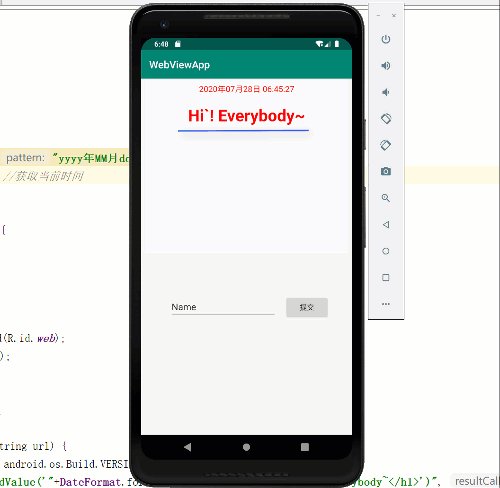
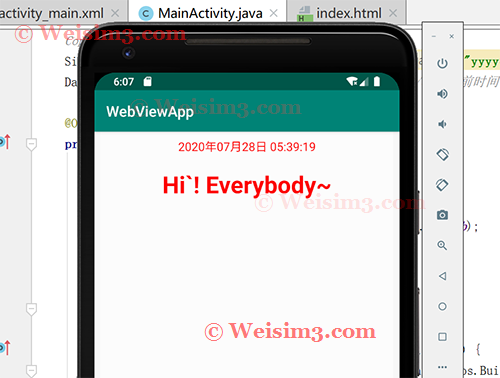
效果如下:

第五步,再在activity_main.xml加入一个EditText和Button,用来输入值通过按钮提交动态参数给html呈现显示。然后在后台MainActivity.java将EditText和Button实例化,在按钮的click事件中提交EditText输入的值给html中的JavaScript方法。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--Android传参与网页JavaScript交互(07.28.2020)
Copyright (C) 遗昕 | weisim3.com-->
<WebView
android:id="@+id/web"
android:layout_width="395dp"
android:layout_height="340dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="8dp"
tools:layout_editor_absoluteY="8dp" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="147dp"
android:layout_marginRight="147dp"
android:layout_marginBottom="227dp"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
tools:layout_editor_absoluteX="116dp"
tools:layout_editor_absoluteY="629dp" />
<!--按钮提交输入值给Html-->
<Button
android:id="@+id/btn_Putin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="44dp"
android:layout_marginRight="44dp"
android:layout_marginBottom="225dp"
android:text="提交" />
</RelativeLayout>
/*Android传参与网页JavaScript交互(07.28.2020)
Copyright (C) 遗昕 | weisim3.com*/
final WebView wvContent = (WebView) findViewById(R.id.web);
WebSettings webSettings = wvContent.getSettings();
webSettings.setJavaScriptEnabled(true);
//页面加载完时触发
wvContent.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished (WebView view, String url) {
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.KITKAT) {
view.evaluateJavascript("sendValue('"+DateFormat.format(date).toString()+"<h1>Hi`! Everybody~</h1>')", null);
} else {
view.loadUrl("javascript:sendValue('Hi! Everybody.')");
}
}
});
wvContent.loadUrl("file:///android_asset/html/index.html");
Button putin=(Button)findViewById(R.id.btn_Putin);
final TextView tv=(TextView)findViewById(R.id.editText) ;
//按钮内提交
putin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wvContent.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished (WebView view, String url) {
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.KITKAT) {
view.evaluateJavascript("sendValue('"+DateFormat.format(date).toString()+"<h1>Hi`! "+tv.getText()+".</h1>')", null);
} else {
view.loadUrl("javascript:sendValue('Hi! Everybody.')");
}
}
});
wvContent.loadUrl("file:///android_asset/html/index.html");
}
});
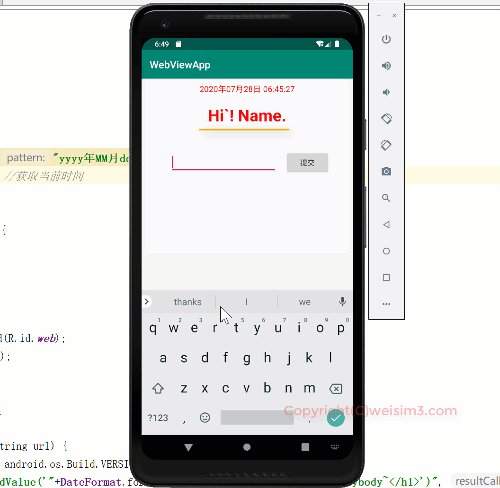
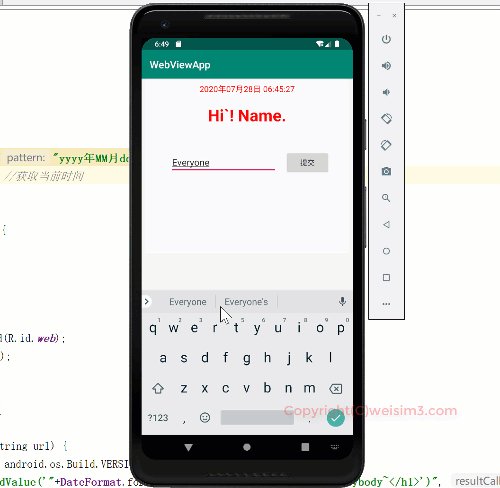
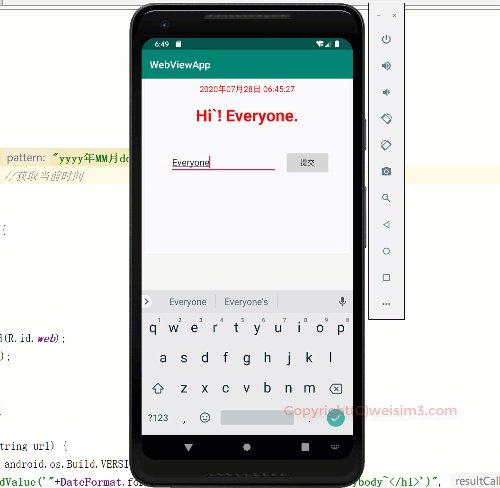
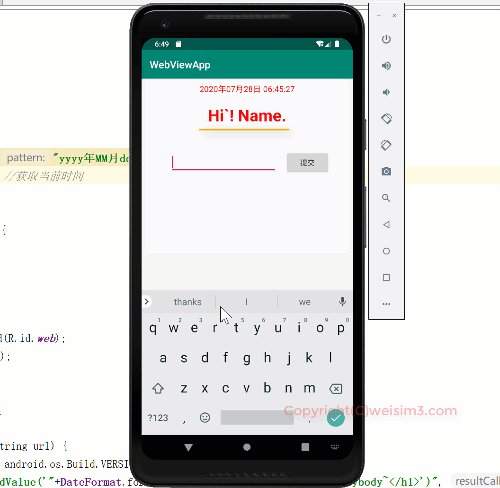
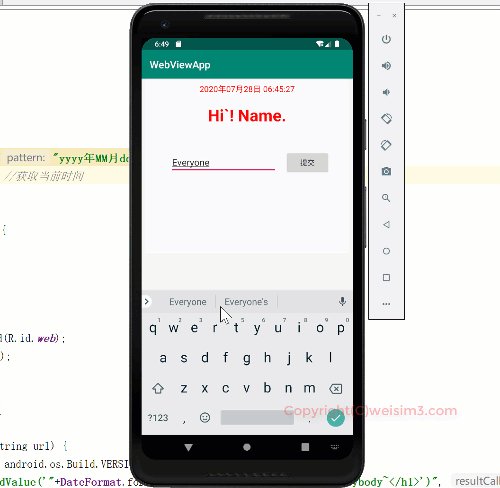
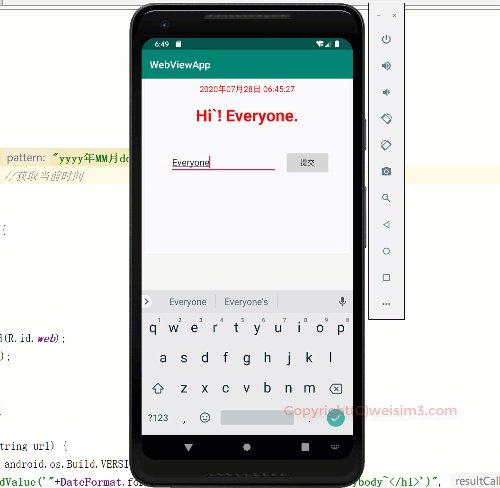
这里需要注意的是final WebView wvContent = (WebView) findViewById(R.id.web);,加入final关键字主要是在按钮的setOnClickListener中要再次使用,否无无法知道wvContent实例对象。最终效果如下: