
最近W3C发出讲话,说Html5仍旧需要一段时间才能成熟,可是Facebook、Google、MySpace、Twitter 等互联网公司早已经投入Html5 的开发中,其中Google 的 YouTube 就是最早把 flash视频播放改为Html5的,当然苹果也是Html5倡导领先者,苹果推出的iPhone、iPad 就是Html5的先行终端产品,微软 IE9 的发布也是Html5 的支持推动者,并且微软把Html5视为IE9的重心,虽然各大浏览器IE最后完成对Html5的支持,微软近期已经做好Html5 发展部署(并且公开了IE 与 Html5的测试地址)。
工具指南
目前Html编码工具基本上都专为Html5提供了升级包,编写时都能智能提示Html5的标签。
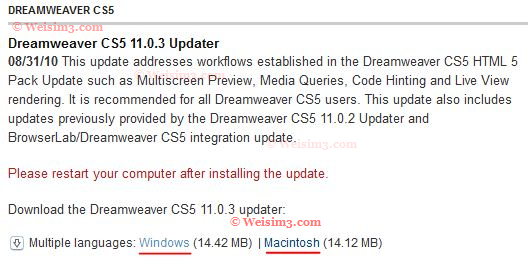
Dreamweaver CS5 Html5 Adobe Labs官方补丁升级包地址1、地址2 如下图

Html5补丁升级包安装完将会在Adobe Extension Manager CS5提示已经加载了Html5 Pack

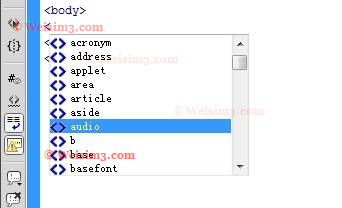
Dreamweaver Html5标签智能提示下图

Visual Studio Html5
Visual Studio Html5补丁 Microsoft 官方 msdn提供了下载 地址,支持Visual studio 2008 和 2010(安装完成后分别自动在“C:\Program Files\Microsoft Visual Studio 9.0\Common7\Packages\Schemas\Html”和“C:\Program Files\Microsoft Visual Studio 10.0\Common7\Packages\Schemas\Html”下加入了html_5.xsd)下面是Visual Studio Html5 补丁升级包安装之后的智能提示标签。

SproutCore
苹果Apple也提供了SproutCore Html5的开发框架官方地址示例 http://www.sproutcore.com/demos/ ,关联介绍http://www.appleinsider.com/ SproutCore 框架如下图
