在网页上经常看到网页加载过程中有动画加载过程,在页面加载完毕之前用一个Loading动画来显示,这个在很多程序中也能见到这种效果,在本文实例中将展现Photoshop制作loading动画过程和原理,loading动画的规律是连续性的,动画的开始和结尾都是能够衔接的,这样就能时间无限连续循环,下面就以简单示例来演示,如图。

制作过程
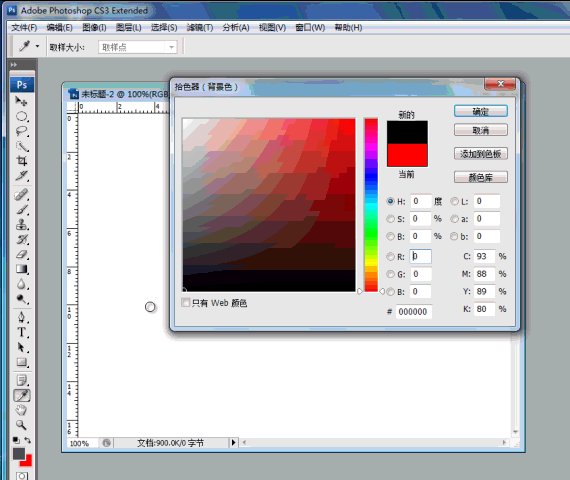
在Photoshop中新建,在新建面板中预设下拉选Web,大小选640×480,其它预设参数默认即可,点击确认即建立新的绘图面板。接着将背景填充为灰色(背景设为黑色然后Ctrl+Delete快捷键填充),将标尺显示Ctrl+R键。

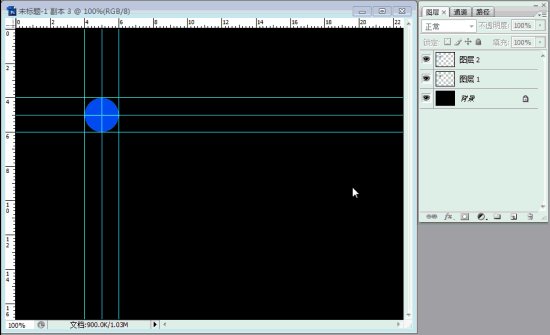
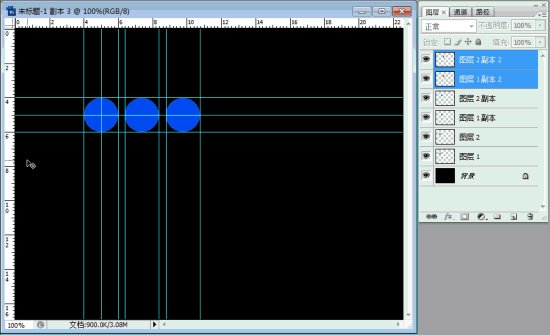
下面建立辅助线,用圆形框选工具画定圆形选区(Shift+alt+鼠标左键,椭圆选框绘制正圆),新建图层,填充暗黑色,填充完然后再新建一个图层填充蓝色。下面是具体过程。

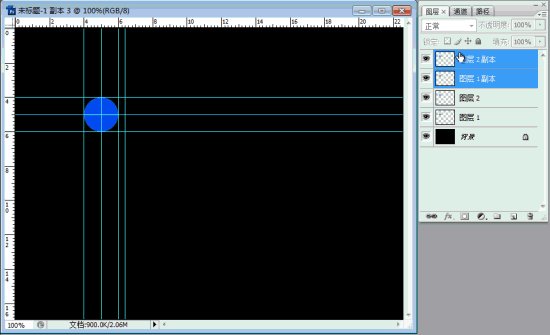
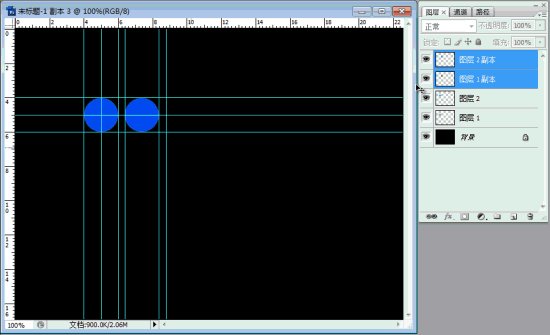
接着复制前面填充的两个层圆,复制两次,水平对齐间隔两个像素。下图为操作演示。

图形元素绘制完,接着进入动画编辑和动画设计,点击“ 窗口(W) ”菜单里面的“ 动画 ”,动画面板打开,在视图中隐藏辅助线Ctrl+H,然后在动画面板中建立主要关键帧,通过图层通道设计动画过渡,在本示范操作过程中开始美帧间隔时间为1秒,然后又修改为0.5秒,可以根据自己需要来调整每帧时间,建议不小于0.5帧,主要关键帧的时间间隙太小动画效果将无法看清楚,同时最大不要大于1.5,时间间隔太长,效果就变得缓慢。

最后输出动画,将辅线继续显示(Ctrl+H)调整画面尺寸然后裁切图片尺寸,在“ 文件(F) ”菜单中找到“存储为Web和设备所有格式” 输出gif格式动画图片。