Jquery AJAX 读取 Xml 文件
Javascript 读取XML,如采用传统的读取方法则是通过new ActiveXObject("Microsoft.XMLDOM")或者new XMLHttpRequest();。在Jquery中可以通过AJAX轻松实现XML读取,并且可以随意由开发者自由定义,除此以外Jquery一个最大的好处就是不用考虑各种浏览器的兼容问题,这在开发时可以省去很多事情。下面是详细步骤。
XML部分
建立xml文件,在xml节点中建立数据,这里简单的建立system,在system里面建立两个节点类型,一个为 <Computer>,一个为<Mobile>,<Computer>用来装载电脑系统名单,<Mobile>用来装载手机系统名单。<operating>用来装载系统名单,<beging>为系统其实时间或初始版本;下面是xml的详细代码数据。
<?xml version="1.0" encoding="utf-8" ?> <system> <!----> <Computer> <operating id="0">Linux</operating> <beging>1991年的0.01版(代号“Freax”)</beging> </Computer> <Computer> <operating id="3">Mac OS X</operating> <beging>2001年3月24日 Mac OS X v10.0</beging> </Computer> <Computer> <operating id="0">Windows</operating> <beging>1993年7月27日 Windows NT 3.1 Server</beging> </Computer> <Computer> <operating id="0">UNIX</operating> <beging>1969年在AT@T的贝尔实验室开发</beging> </Computer> <!----> <Mobile> <operating id="0">Android</operating> <beging>2005年8月17日,Google收购了2003年成立的Android科技公司</beging> </Mobile> <Mobile> <operating id="1">iOS</operating> <beging>2007年6月29日 1.0, iPhone OS 2010年6月7日WWDC大会上宣布改名为“iOS</beging> </Mobile> <Mobile> <operating id="2">Windows Phone</operating> <beging>2010年10月 7.0.7004 初始版Windows Phone 7 OS</beging> </Mobile> </system>
Jquery html javascript 脚本
在页面Head中引入Jquery文件;在body中放入两个<div>分别设置id为“Computer”和“Mobile”,分别用来显示xml的Computer节点和Mobile节点的数据,同时在两个<div>中都放入<h1>字符标签分别内容“Computer OS”和"Mobile OS"。通过ajax get 方式获取xml(也可以用post方式),读取xml将xml节点循环出来。下面详细代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script src="jquery-1.4.1.min.js" type="text/javascript"></script> <script type="text/javascript"> //Copyright (C) 遗昕 | weisim3.com 06.23.2012 //Jquery AJAX 读取 Xml 文件 $(document).ready(function () { $.ajax({ type: "GET", url: "XML.xml", dataType: "xml", success: function (xml) { $(xml).find('system').each(function () { $(xml).find('Computer').each(function () { $("#Computer").append("<div><h2 style='margin:0px;color:Blue'>" + $(this).find('operating').text() + "</h2>" + $(this).find('beging').text() + "</div>"); }); $(xml).find('Mobile').each(function () { $("#Mobile").append("<div><h2 style='margin:0px;color:Blue'>" + $(this).find('operating').text() + "</h2>" + $(this).find('beging').text() + "</div>"); }); }); } }); }); </script> </head> <body> <div id="Computer" style=""> <h1> Computer OS</h1> </div> <hr /> <div id="Mobile"> <h1> Mobile OS</h1> </div> </body> </html>
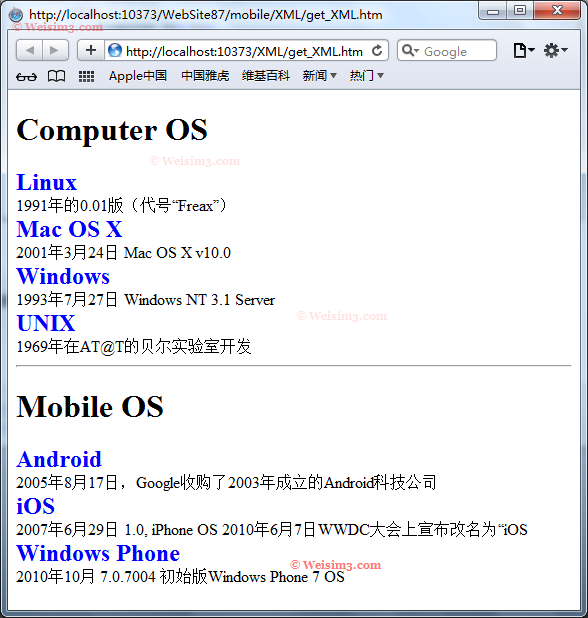
最终效果如图